常用的调试工具有Chrome浏览器的调试工具,火狐浏览器的Firebug插件调试工具,IE的开发人员工具等。它们的功能与使用方法大致相似。Chrome浏览器简洁快速,功能强大这里主要介绍Chrome浏览器的调试工具。
打开 Google Chrome 浏览器,通过下面任何一种方式进入开发人员工具:
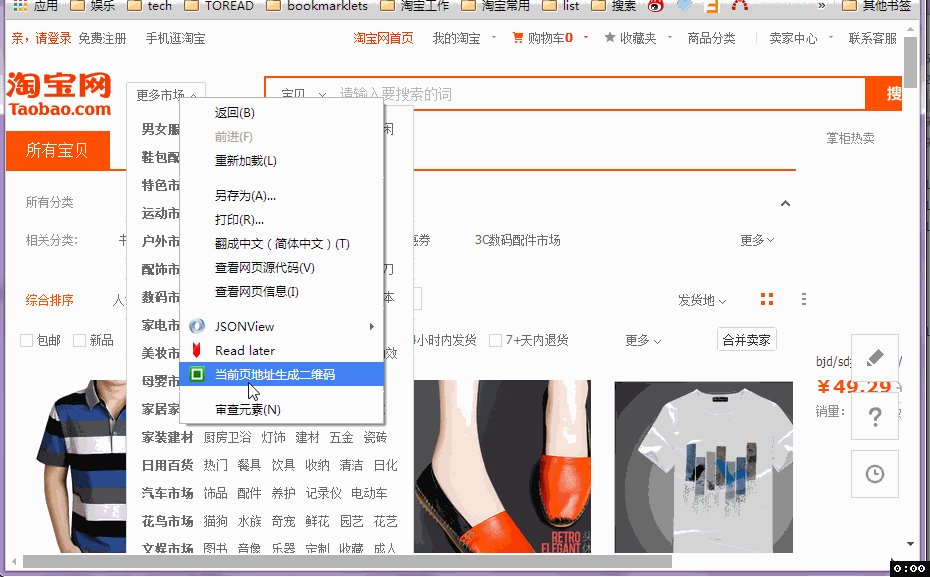
-点击位于浏览器用户界面右上角的“页面”下拉菜单,“更多工具”→“开发人员工具”。
-右键点击网页上的任一元素,在弹出菜单中选择“审查元素”。
-在 Windows操作系统上,使用 Ctrl+Shift+I 快捷键打开开发人员工具(或使用 Ctrl+Shift+J 直接进入 JavaScript 控制台)。
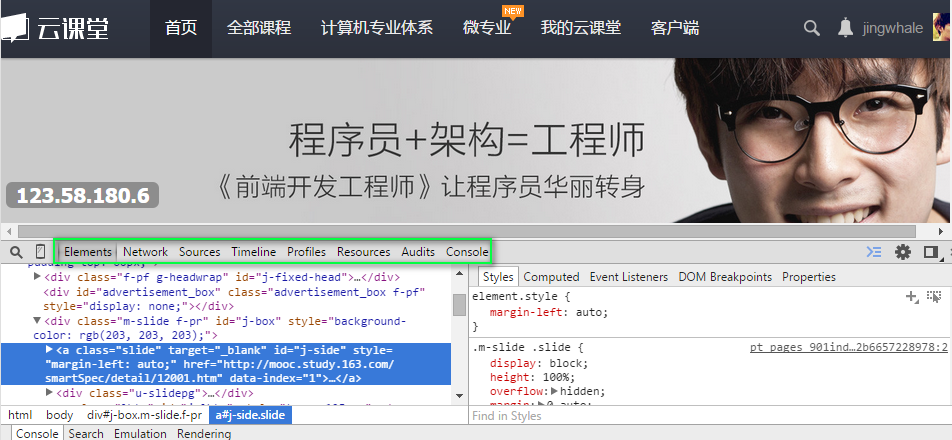
Chrome一共有8个功能子集。如下图:
每一个图标点击后都会打开相应的调试面板,帮助您获取各种不同的信息,如 DOM 树、资源占用情况、页面相关的脚本等。通过 Ctrl+[ 和 Ctrl+] 键,可以在这些项之间进行切换。每个模块及其主要功能为:
Element 标签页: 用于查看和编辑当前页面中的 HTML 和 CSS 元素。
Network 标签页:用于查看 HTTP 请求的详细信息,如请求头、响应头及返回内容等。
Source 标签页:用于查看和调试当前页面所加载的脚本的源文件。
TimeLine 标签页: 用于查看脚本的执行时间、页面元素渲染时间等信息。
Profiles 标签页:用于查看 CPU 执行时间与内存占用等信息。
Resource 标签页:用于查看当前页面所请求的资源文件,如 HTML,CSS 样式文件等。
Audits 标签页:分析页面加载的过程,进而提供减少页面加载时间、提升响应速度的方案,用于优化前端页面,加速网页加载速度等。
Console 标签页:用于显示脚本中所输出的调试信息,或运行测试脚本等。
学习这个章节,最主要的是多动手点点,左击/右击,先点看看,进而深入学习。
一.Elements:
在元素(Elements)面板中,可以看到整个页面的 DOM 树结构和每个元素的所有属性(即html和css),同时也可以实时地修改这些元素及其属性,并可以实时看到修改后的效果。
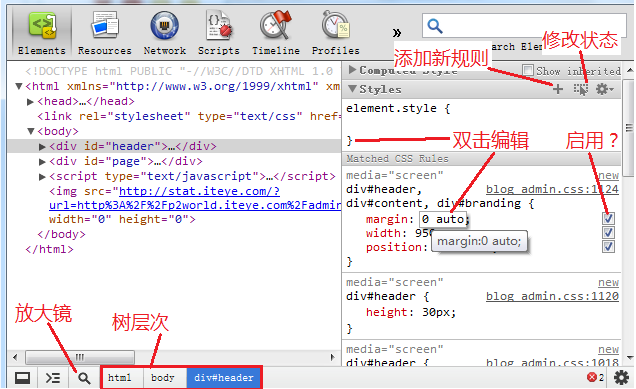
1.Styles

-点击![]() ,点击页面上的元素,显示选中元素的HTML代码和样式;
,点击页面上的元素,显示选中元素的HTML代码和样式;
-编辑HTML:在工具窗口左侧是html代码,可通过双击修改现有标签的属性值,也可选中html代码片段右击选择“Edit as HTML”进行html代码的修改;
-编辑属性:在工具窗口右侧显示的是被选元素的样式信息,可以通过双击现有属性来修改该元素的 style 属性或应用的某个选择器中的属性值,也可以通过取消勾选的方式去掉一些属性,同时页面实时变化。
-添加属性:鼠标双击您所想修改的元素的选择器的空白部分,即可添加属性。添加任何属性都必须以分号结束。你也可以直接点击+号,添加新选择器并进行属性操作。

-可以直接在盒模型上更改margin和padding。
–搜索功能:当工具面板获得焦点后,快捷键ctrl+f会打开搜索框,键入元素关键字进行搜索。
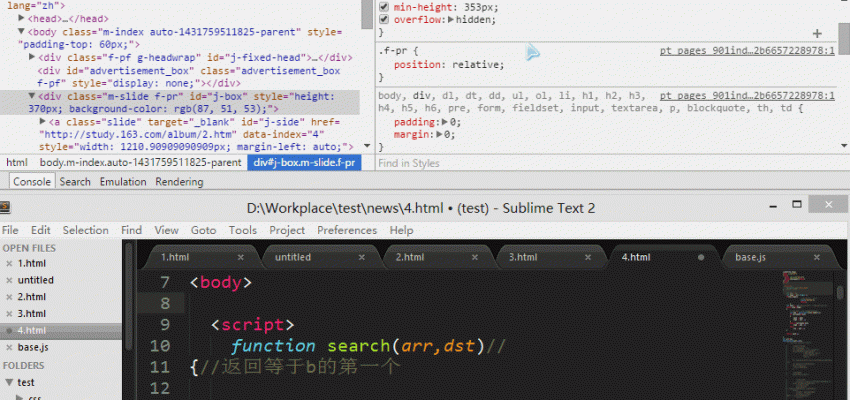
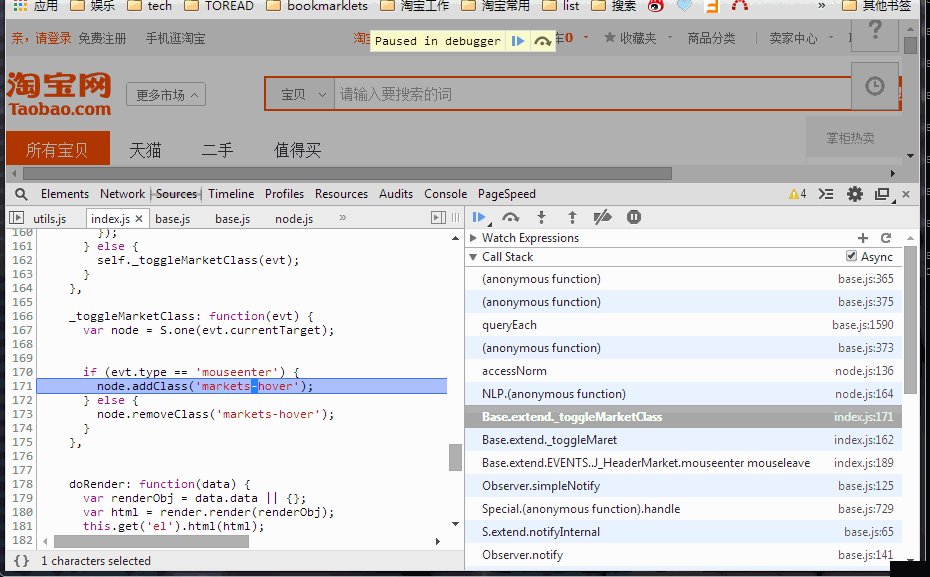
-你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:

-拖拽节点, 调整顺序。拖拽节点到编辑器:
注:像素大小,可以通过鼠标的滚轮调整,调整单位1px(百分比调整单位1%);按住ALt,调整单位0.1px;同时按住Shift+ALt,调整单位10px。
总之,把可以点的都点一遍。
2.Computed
显示的是所选元素的最终样式(对应JS中的getComputedStyle()方法),Computed Style中的属性是只读的,不能实时修改,所以主要用来查看元素的最终属性值。
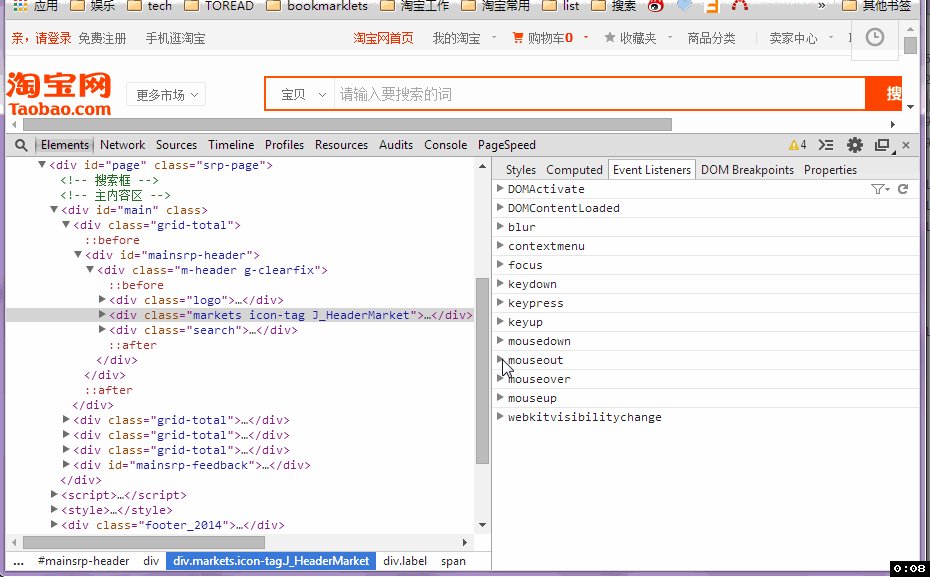
+Event Listeners
显示了绑定到当前元素的事件监听函数,而且会显示事件冒泡或捕获(即能够响应此事件的所有元素)。
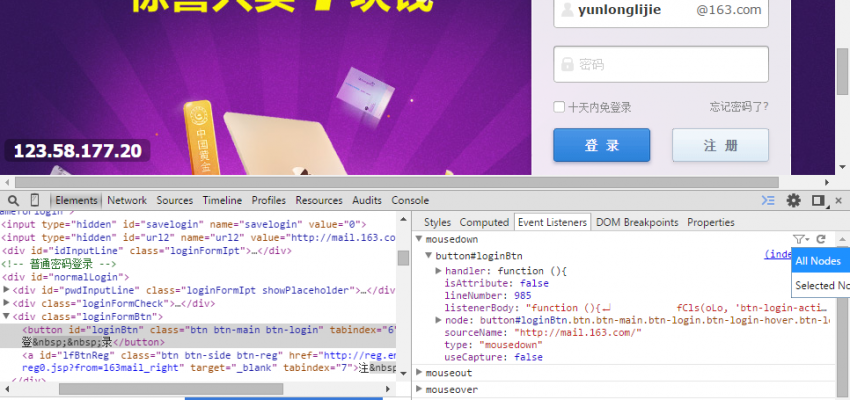
右击标签,审查元素;出现工具栏-》菜单 Elements,查看右侧菜单-》EventListeners,查看元素上绑定了哪些事件:
默认会列出 All Nodes, 这些包括代理绑定在该节点的父/祖父节点上的事件, 因为在在冒泡或捕获阶段会经过该节点
Selected Node Only 只会列出当前节点上绑定的事件
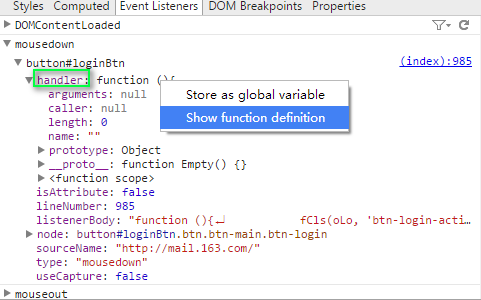
每个事件会有对应的几个属性 handler, isAtribute, lineNumber, listenerBody, sourceName, type, useCapture

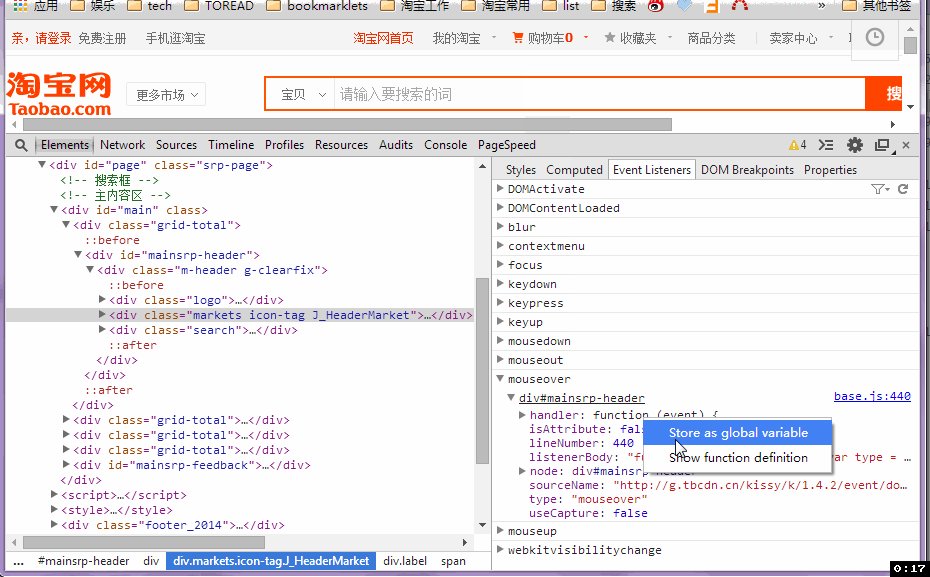
-handler是处理函数, 右键可以看到这个函数定义的位置, 一般 js 库绑定事件会包一层, 所以这里很难找到对应handler
-isAtribute 表明事件是否通过 html 属性(类似onClick)形式绑定的
-useCapture 是 addEventListener 的第三个参数, 说明事件是以冒泡还是捕 顺序执行
-右击handler选择“Show function definition”可以进入Sources里js文件中。
+DOM Breakpoints
这个后面再细讲。
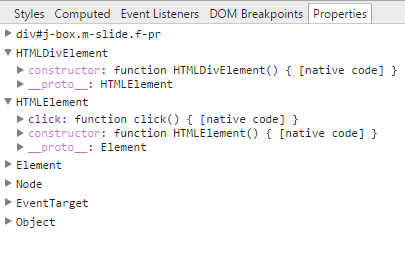
+Properties

Properties:显示当前元素的DOM属性,按照类的继承层级排列,越靠下层级越高。最上面是一个HTMLDivElement的实例,第二个是HTMLDivElement的类。第三个,是HTMLElement类,HTMLDivElement类继承自HTMLDivElement类。接着分别是Element类,Node类,和Object类。如果选择不同的节点类型,就会出现不同的继承关系。
这个很有用,可以让你看到元素具有的方法与属性,比查API手册要方便,但要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况。
二.Network
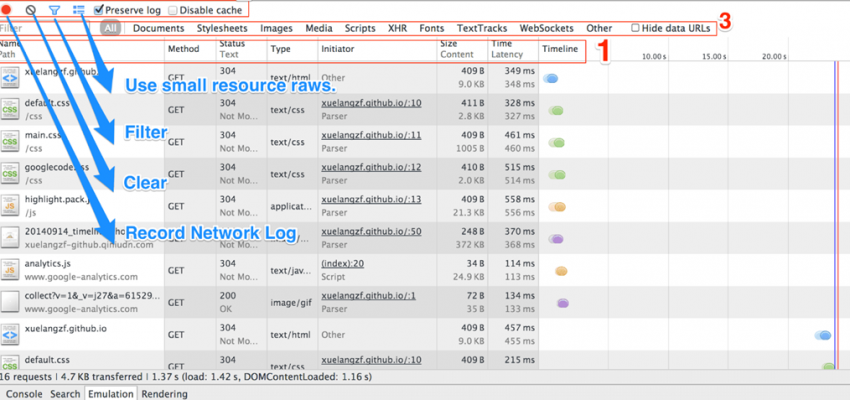
请求的每个资源在Network表格中显示为一行,每个资源都有许多列的内容(如红色区块1),不过默认情况下不是所有列都显示出来。
Name/Path: 资源名称以及URL路径;
Method: HTTP请求方法;
Status/Text: HTTP状态码/文字解释;
Type: 请求资源的MIME类型;
Initiator解释请求是怎么发起的,有四种可能的值:
Parser:请求是由页面的HTML解析时发送的;
Redirect:请求是由页面重定向发送的;
Script:请求是由script脚本处理发送的;
Other:请求是由其他过程发送的,比如页面里的link链接点击,在地址栏输入URL地址。
Size/Content: Size是响应头部和响应体结合起来的大小,Content是请求内容解码后的大小。进一步了解可以看这里Chrome Dev Tools – “Size” vs “Content”;
Time/Latency: Time是从请求开始到接收到最后一个字节的总时长,Latency是从请求开始到接收到第一个字节的时间;
Timeline: 显示网络请求的可视化瀑布流,鼠标悬停在某一个时间线上,可以显示整个请求各部分花费的时间。
以上是默认显示的列,不过我们可以在瀑布流的顶部右键,这样就可以选择显示或者隐藏更多的列,比如Cache-Control, Connection, Cookies, Domain等。
我们可以按照上面任意一项来给资源请求排序,只需要单击相应的名字即可。Timeline排序比较复杂,单击Timeline后,需要选择根据Start Time、Response Time、End Time、Duration、Latency中的一项来排序。
红色区块2中,一共有6个小功能:
Record Network Log: 红色表示此时正在记录资源请求信息;
Clear: 清空所有的资源请求信息;
Filter: 过滤资源请求信息;
Use small resource raws: 每一行显示更少的内容;
Perserve Log: 再次记录请求的信息时不擦出之前的资源信息;
Disable cache: 不允许缓存的话,所有资源均重新加载。
选择Filter后,就会出现如红色区块3所显示的过滤条件,当我们点击某一内容类型(可以是Documents, Stylesheets, Images, Scripts, XHR, Fonts, WebSockets, Other)后,只显示该特定类型的资源。在XHR请求中,可以在一个请求上右键选择“Replay XHR”来重新运行一个XHR请求。
有时候我们需要把Network里面内容传给别人,这时候可以在资源请求行的空白处右键然后选择Save as HAR with Content保存为一个HAR文件。然后可以在一些第三方工具网站,比如这里重现网络请求信息。
选定某一资源后,我们还可以Copy as cURL,也就是复制网络请求作为curl命令的参数,详细内容看 Copying requests as cURL commands
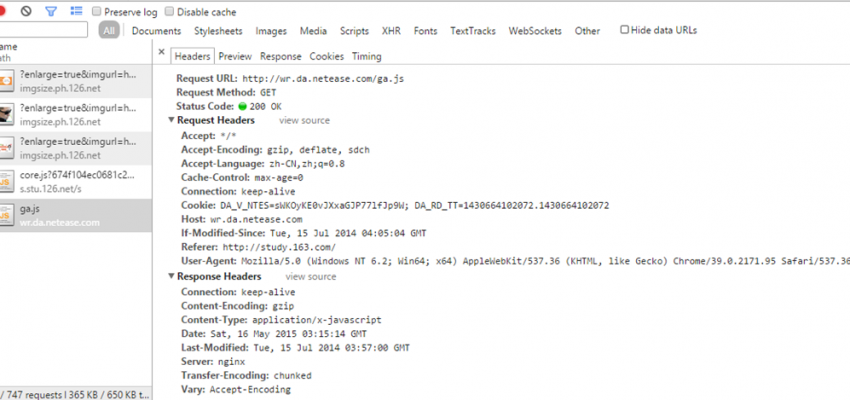
此外,我们还可以查看网络请求的请求头,响应头,已经返回的内容等信息,如下图:
资源的详细内容有以下几个:
HTTP request and response headers
Resource preview: 可行时进行资源预览;
HTTP response: 未处理过的资源内容;
Cookie names and values: HTTP请求以及返回中传输的所有Cookies;
WebSocket messages: 通过WebSocket发送和接收到的信息;
Resource network timing: 图形化显示资源加载过程中各阶段花费的时间。
注:
XPath 是一门在 XML 文档中查找信息的语言。XPath 用于在 XML 文档中通过元素和属性进行导航。比如,
<a href="https://github.com/NUKnightLab/TimelineJS">这里</a>
这里a标签的Xpath为:/html/body/div[2]/p[1]/a,解读为:html里面body标签的第二个div标签的第一个p标签下的a标签。
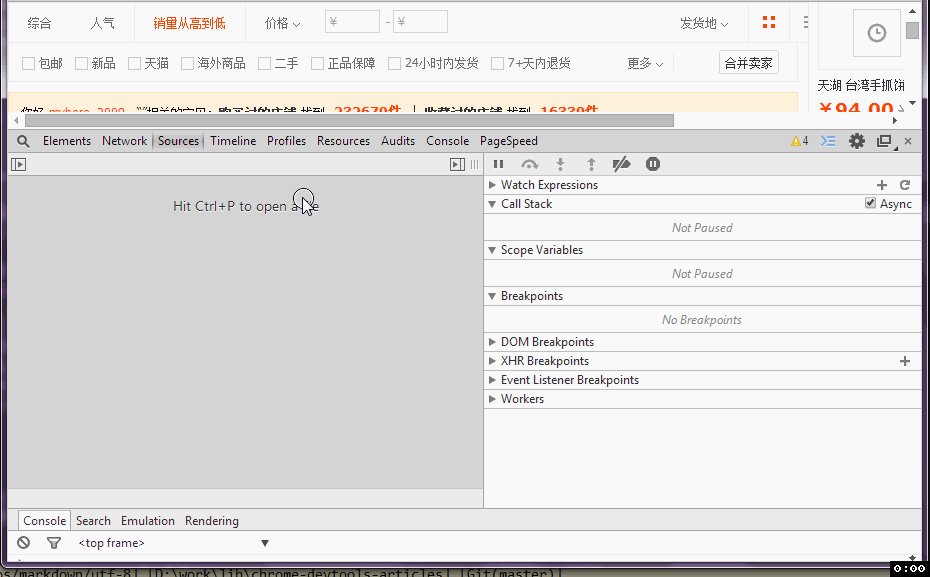
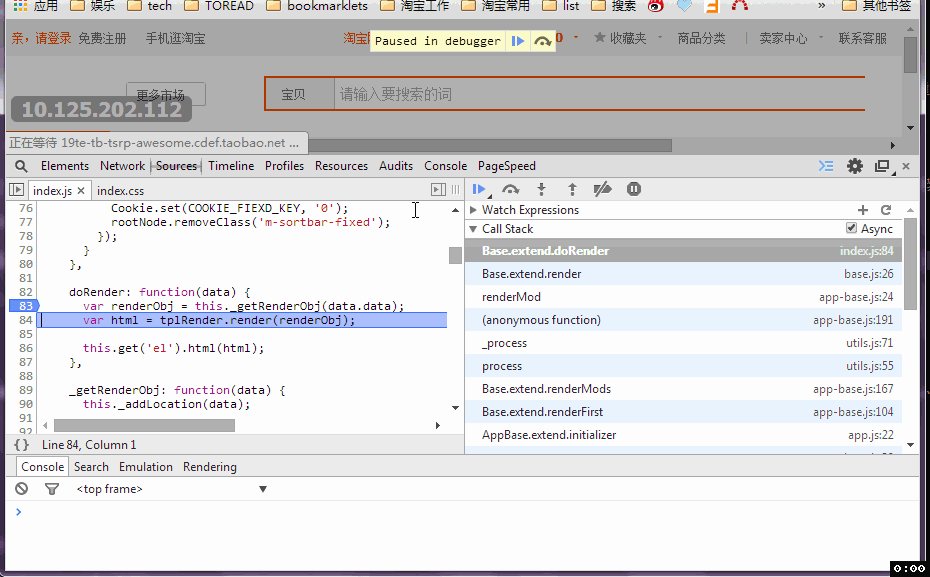
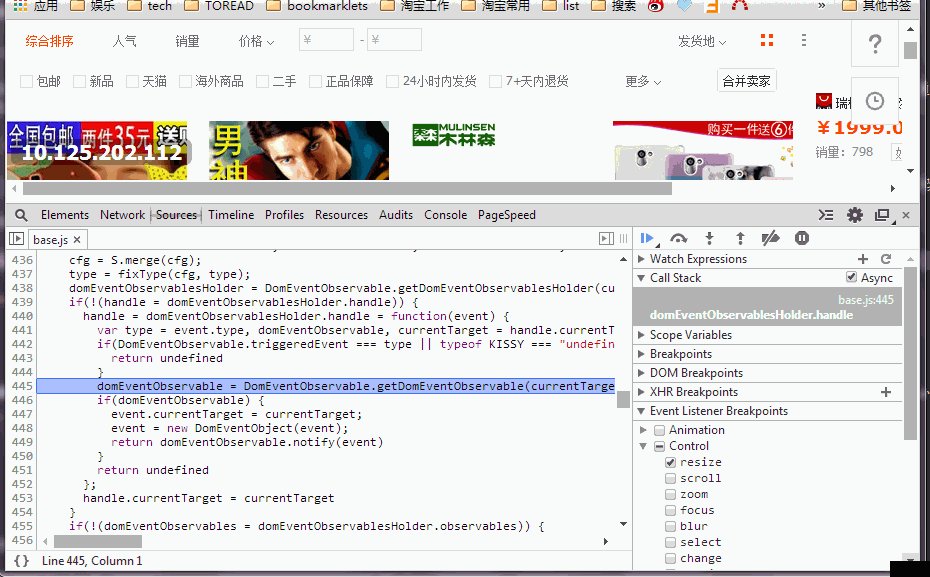
三.Sources
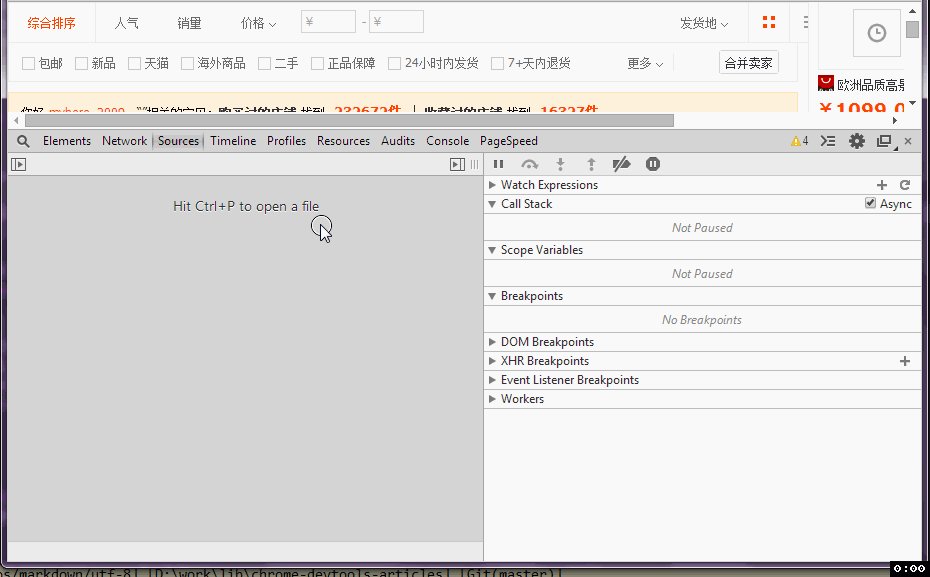
用于查看和调试当前页面所加载的脚本的源文件。
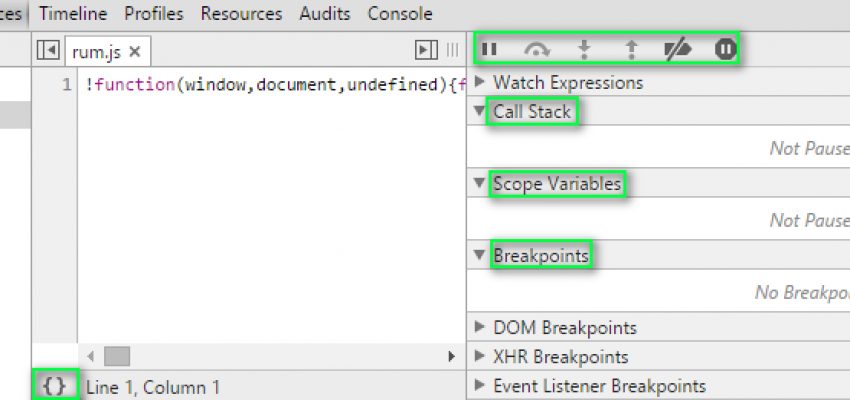
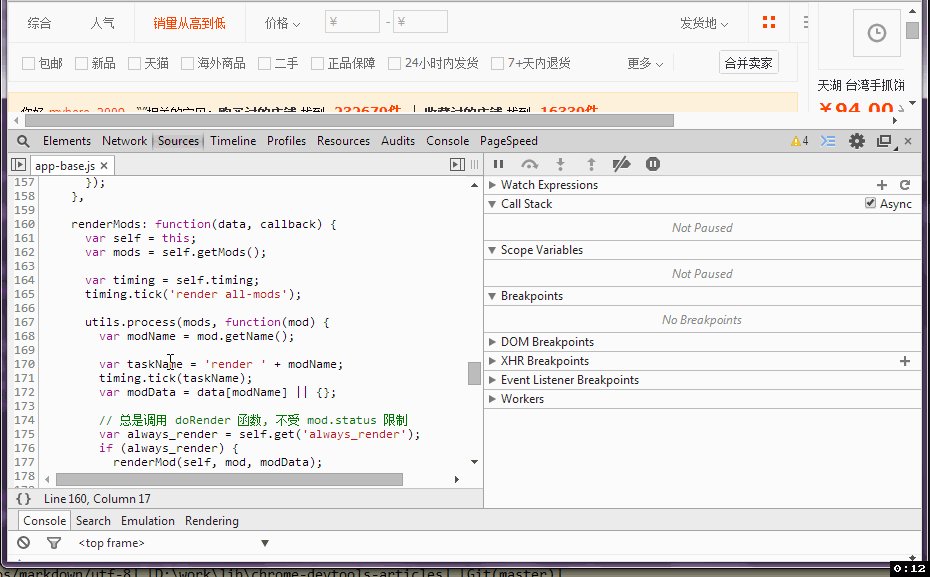
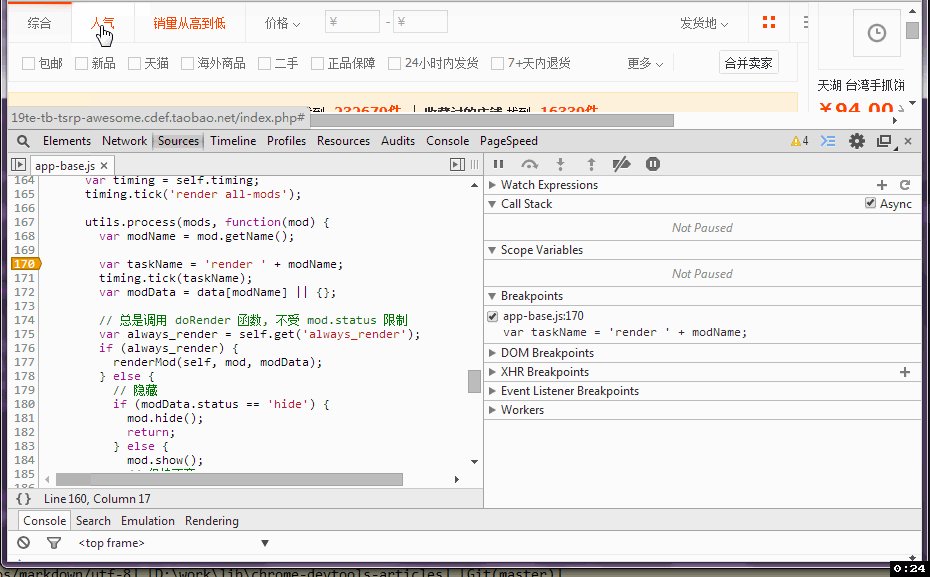
-通过左边的内容源,打开对应的 JavaScript 文件,鼠标点击文件的行号就可以设置和删除断点。添加的每个断点都会出现在右侧调试区的 Breakpoints 列表中,点击列表中断点就会定位到内容区的断点上。如果你有多个文件、多个断点的话,利用 Breakpoints 列表中的断点快速定位非常方便。
-对于每个已添加的断点都有两种状态:激活和禁用。刚添加的断点都是激活状态,禁用状态就是保留断点但临时取消该断点功能。在 Breakpoints 列表中每个断点前面都有一个复选框,取消选中就将禁用该断点。断点位置的右键菜单中也可以禁用断点。也可以在右侧功能区上面![]() 按钮临时禁用所有已添加的断点,再点一下恢复原状态。
按钮临时禁用所有已添加的断点,再点一下恢复原状态。
-条件断点:在断点位置的右键菜单中选择“Edit Breakpoint…”可以设置触发断点的条件,就是写一个表达式,表达式为 true 时才触发断点。
-很多代码是压缩/混淆过的,点击“{}”可以格式化代码,再点一下就取消格式化。。
-在断点调试时,可以用鼠标选择想要查看的变量或表达式,然后右键菜单执行“Evaluate in Console”,就可以看到该表达式的当前的值了。
1.代码断点
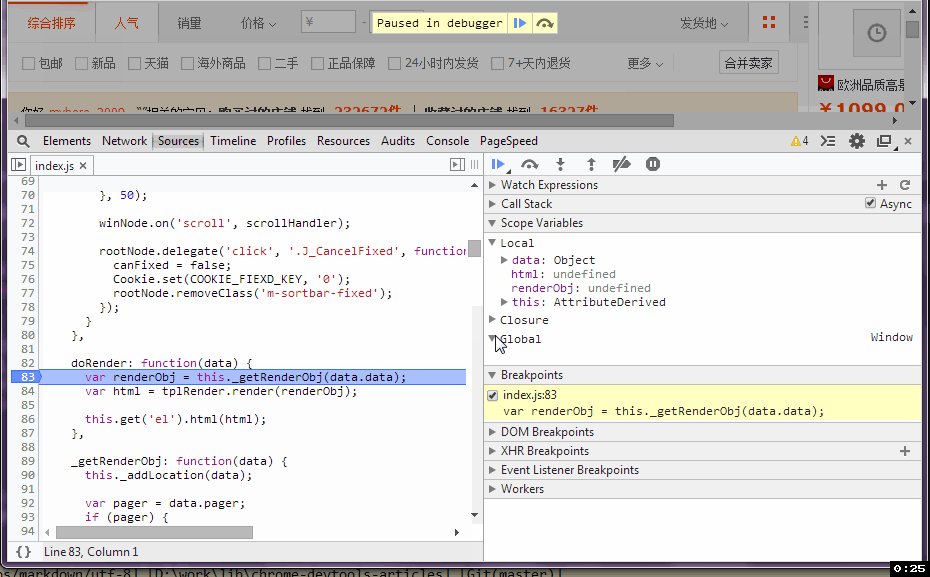
设置断点:在 Sources 面板 js 文件行号处设置断点, 这里除了常规断点外, 还有个条件断点(右键 conditional breakpoint), 在设置的条件为 true 时才会断电, 在循环中需要断点时比较有用.
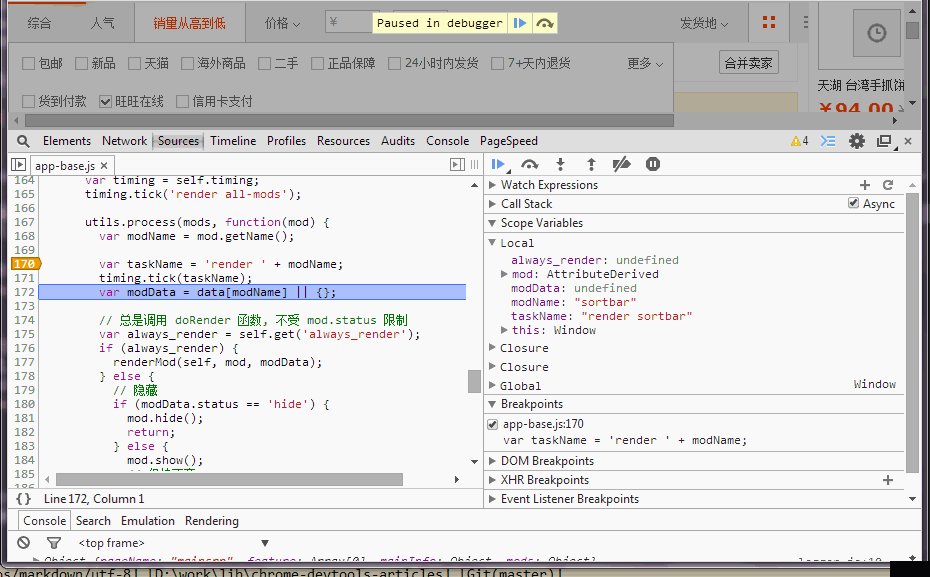
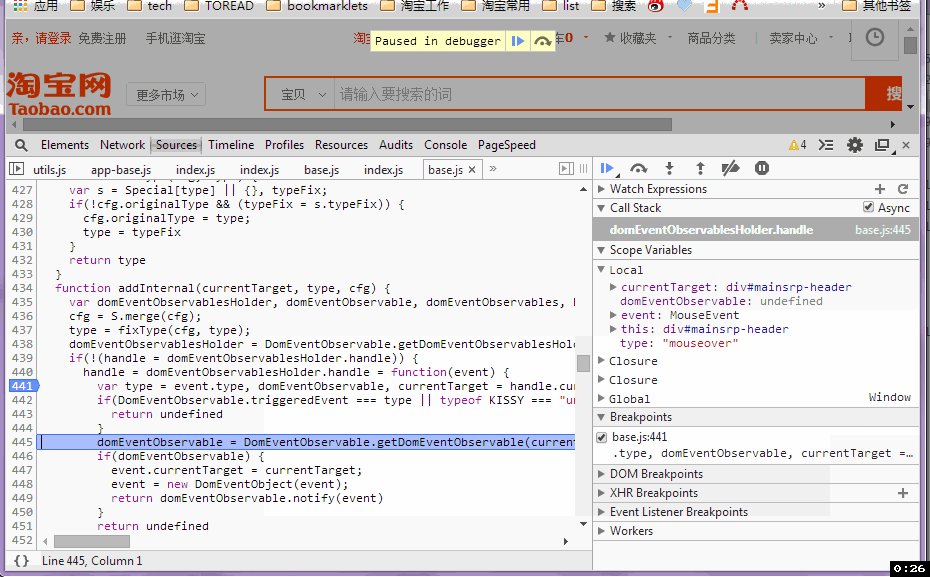
断点后可以查看 堆栈, 变量 信息:

在调用堆栈这里可以切换到堆栈中的任何地方重新执行(右键restart frame), 如果想查看断点前的信息时比较有用.

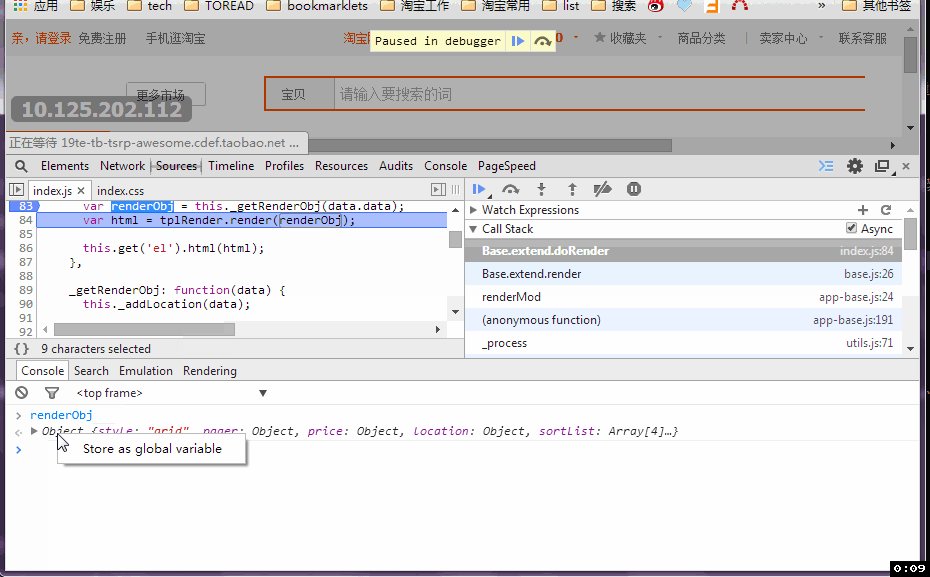
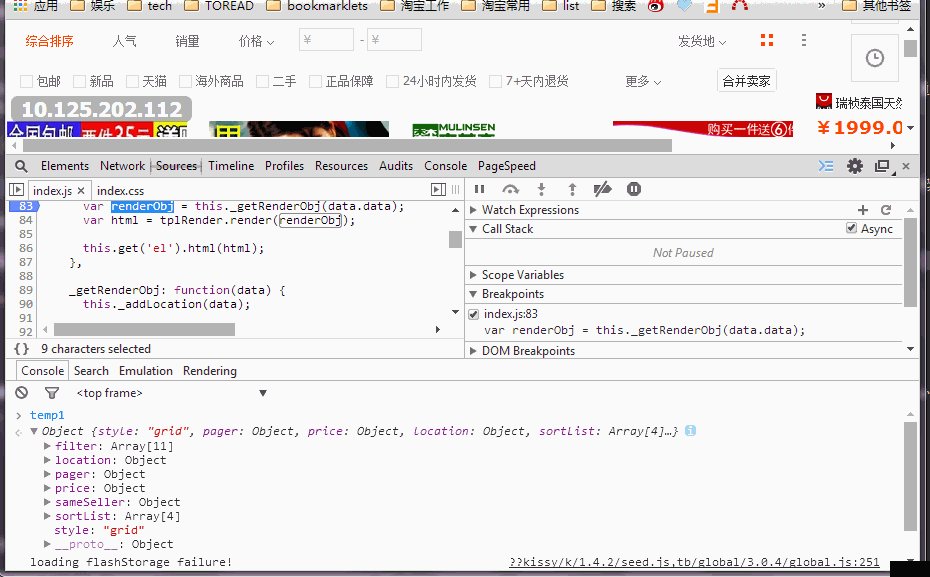
断点后的变量保存到全局
选中变量, 右键 Evalute in console
在 console 中选中输出的内容, 右键 store as global variable

2.事件断点
元素上事件断点:某一事件/某类事件
devtools 可以查看某一个元素上绑定了哪些事件: Elements > Event Listeners

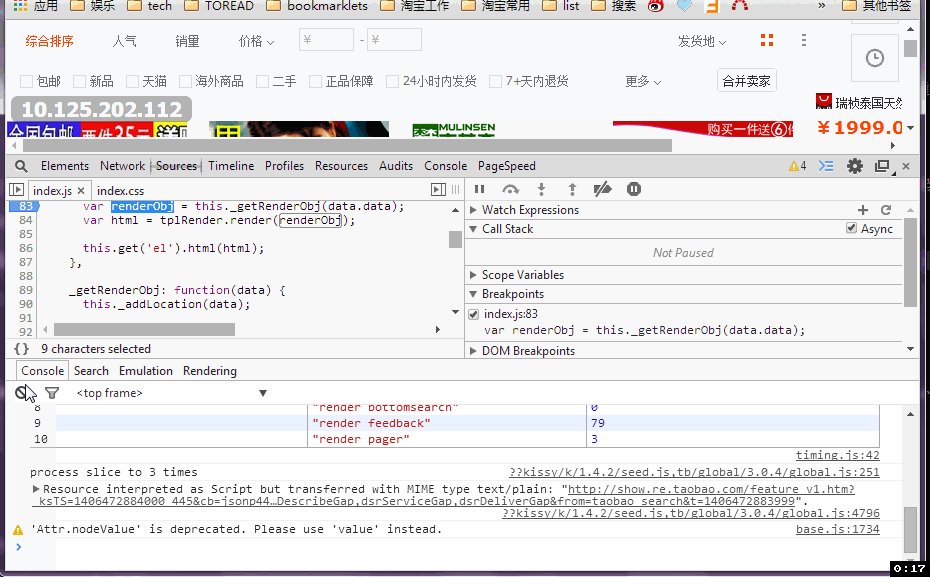
3.DOM 断点
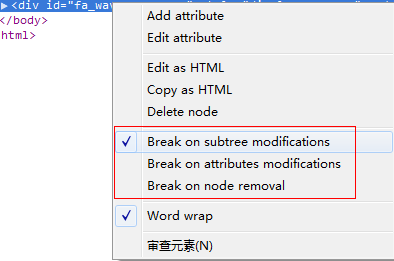
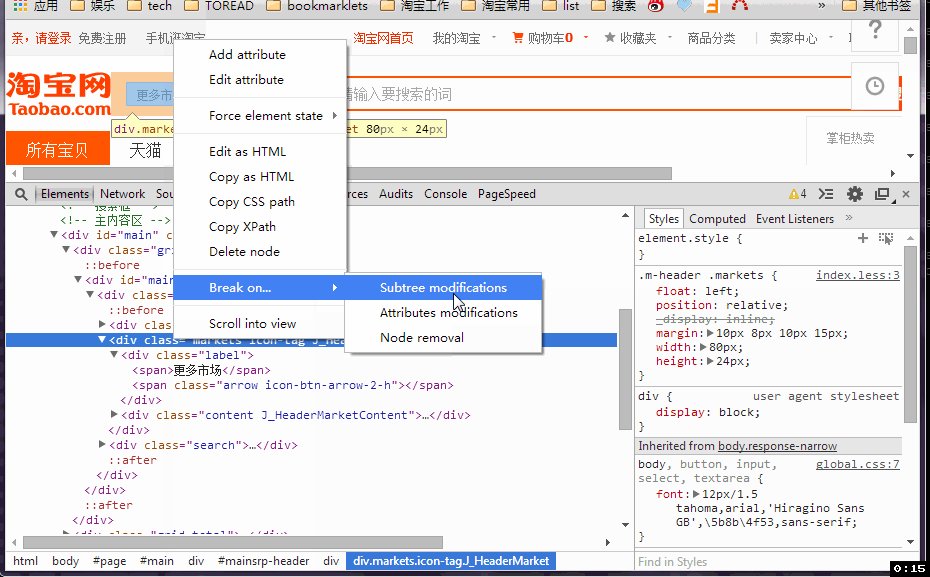
一般是 dom 结构改变时触发。 有时候我们需要监听某个 DOM 被修改情况,而不关心是哪行代码做的修改(也可能有多处都会对其做修改)。那么我们可以直接在 DOM 上设置断点。

如图所见,在元素审查的 Elements Panel 中在某个元素上右键菜单里可以设置三种不同情况的断点:
子节点修改
自身属性修改
自身节点被删除
选中之后,Sources Panel 中右侧的 DOM Breakpoints 列表中就会出现该 DOM 断点。一旦执行到要对该 DOM 做相应修改时,代码就会在那里停下来。
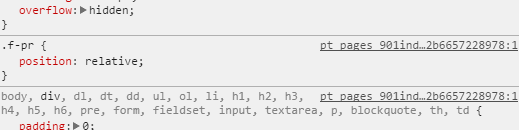
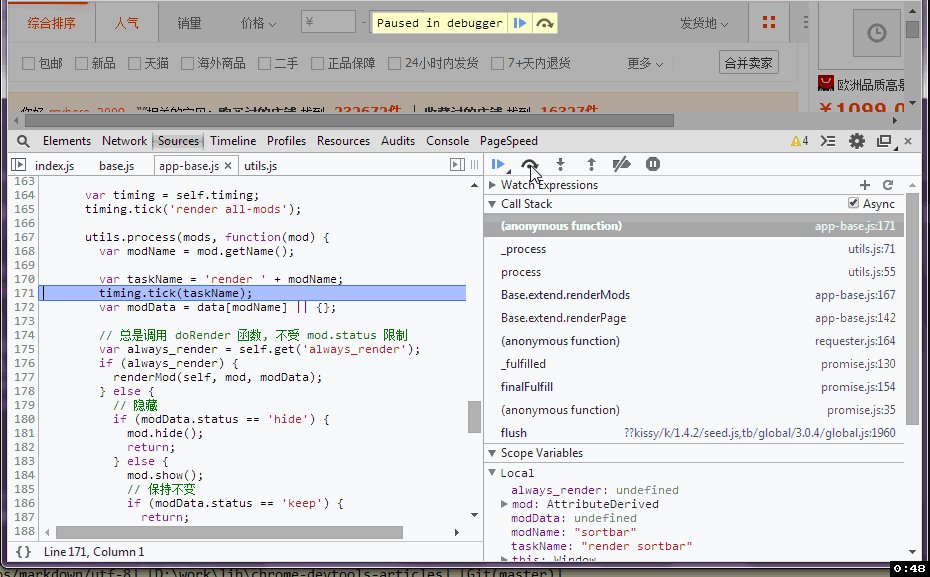
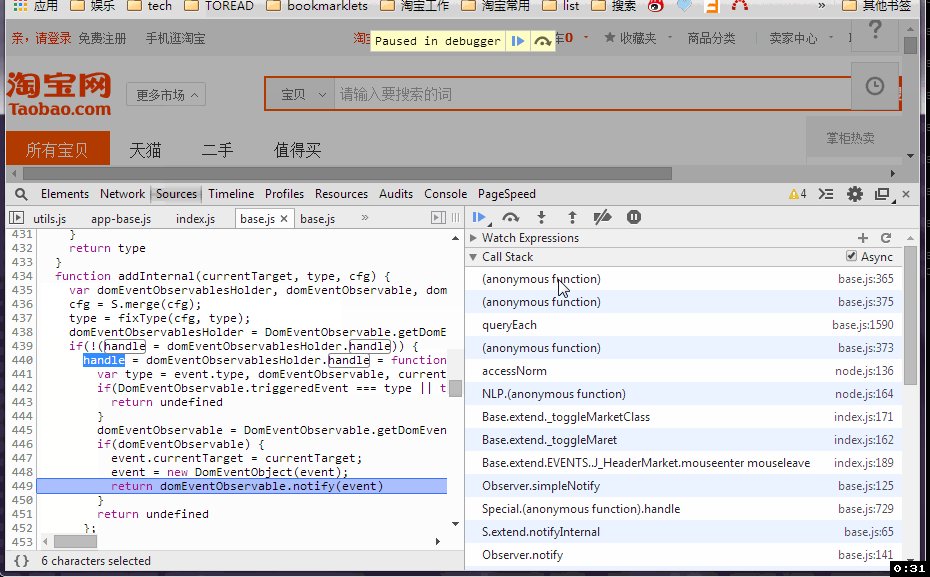
对上面元素上事件断点(mouseover) 后不容易找到业务代码, 使用 mutation 断点, 断点后配合 call stack 就可以找到业务代码了, 如下图

这种情况使用全局搜索(ctrl + shift + f) 代码中 css classname 也能找到业务代码, 然后直接断点也可以。
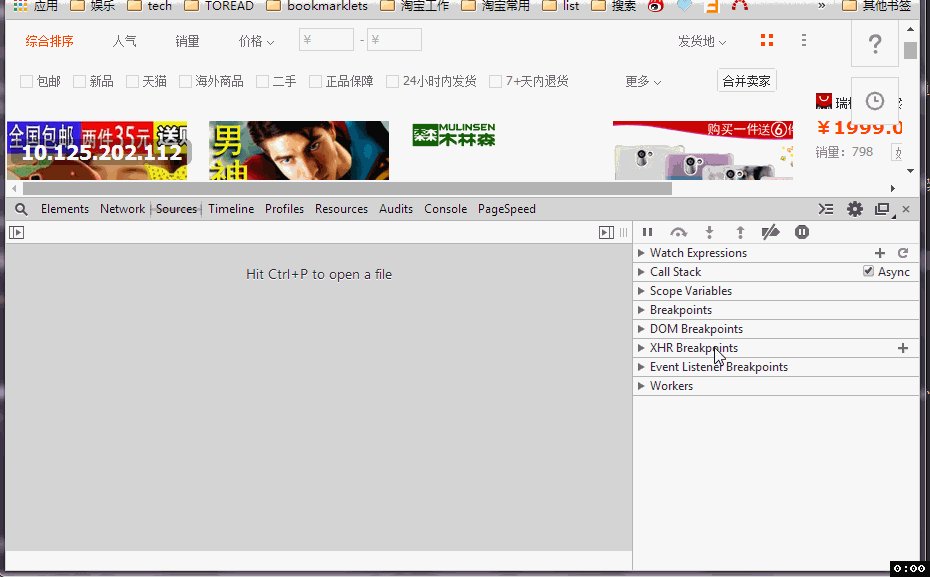
4.XHR 断点
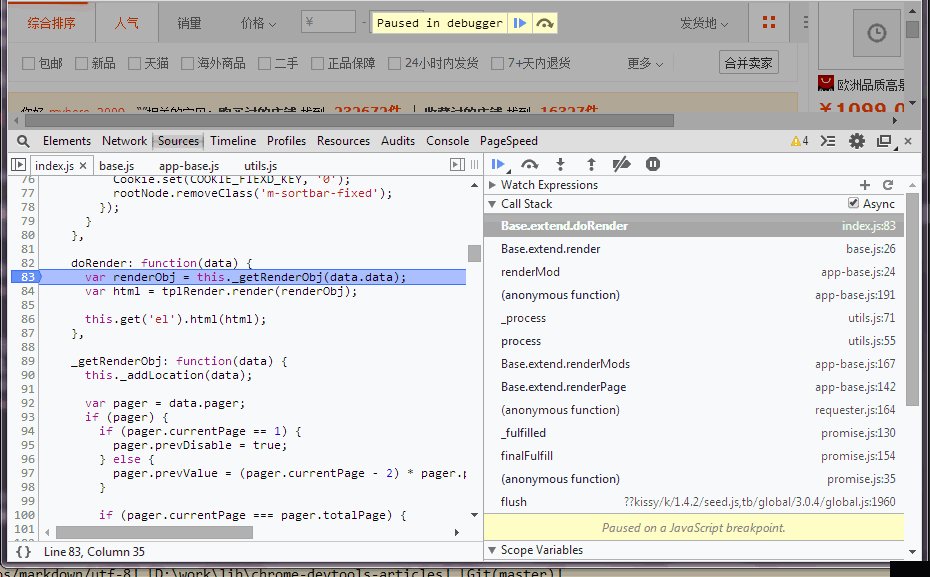
右侧调试区有一个 XHR Breakpoints,点击+ 并输入 URL 包含的字符串即可监听该 URL 的 Ajax 请求,输入内容就相当于 URL 的过滤器。如果什么都不填,那么就监听所有 XHR 请求。一旦 XHR 调用触发时就会在 request.send() 的地方中断。
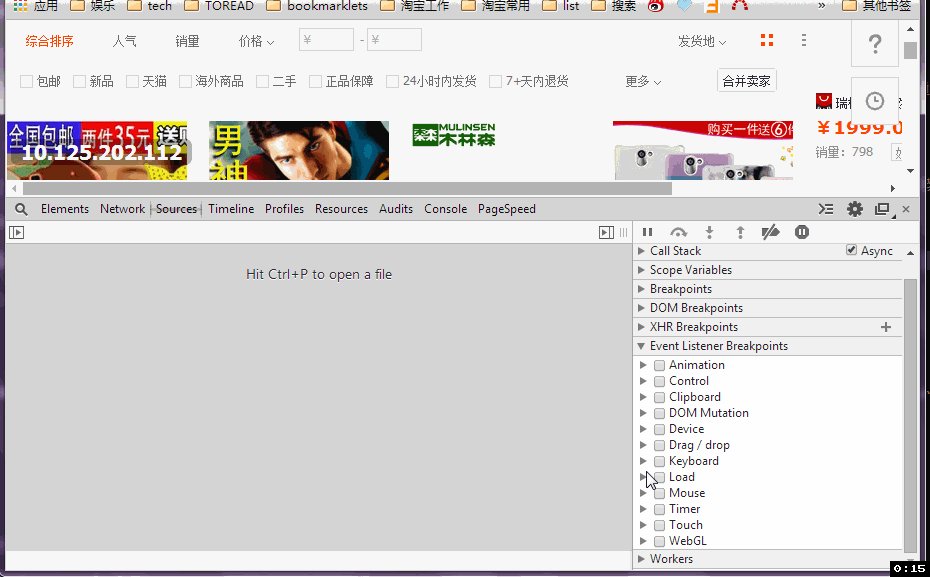
5.全局事件断点
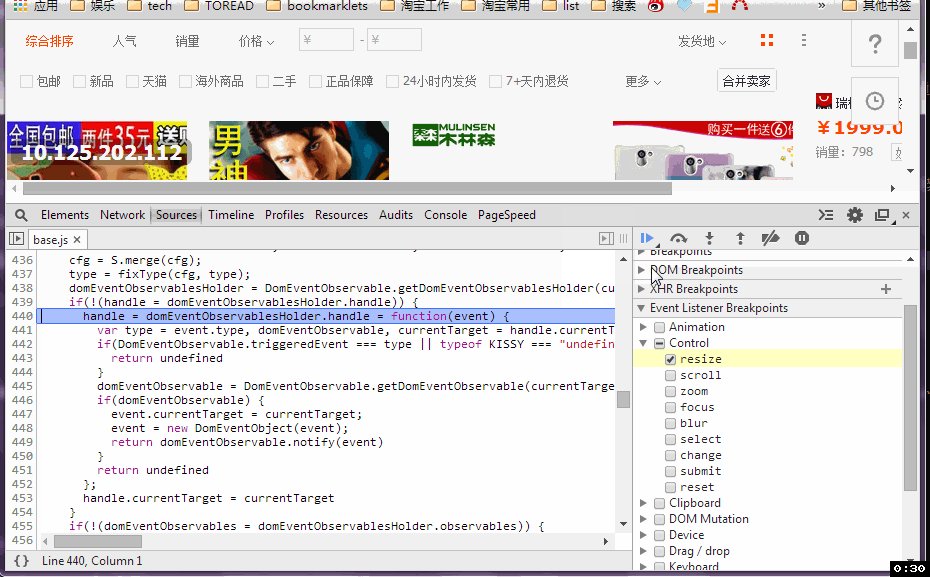
devtools 还可以对事件发生时断点, 比如 click 发生时断点, 这个跟 元素上事件断点 不同, 不会限定在元素上, 只要是事件发生, 并且有 handler 就断点; 还可以对 resize, ajax, setTimeout/setInterval 断点.
下面这个图是 resize 时中断, 因为库都代理了, 还需要在断点处一步一步跟下去才能走到业务代码中.

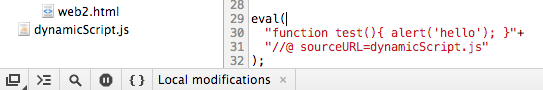
//@ sourceURL 给 eval 出来的代码命名
有时候一些非常动态的代码是以字符串的形式通过 eval() 函数在当前 Javascript context 中创建出来,而不是作为一个独立的 js 文件加载的。这样你在左边的内容区就找不到这个文件,因此很难调试。其实我们只要在 eval 创建的代码末尾添加一行 “//@ sourceURL=name“ 就可以给这段代码命名(浏览器会特殊对待这种特殊形式的注释),这样它就会出现在左侧的内容区了,就好像你加载了一个指定名字的 js 文件一样,可以设置断点和调试了。下图中,我们通过 eval 执行了一段代码,并利用 sourceURL 将它命名为 dynamicScript.js ,执行后左侧内容区就出现了这个“文件”,而它的内容就是 eval 的中的内容。

还可以看看这个给动态编译出来的 CoffeeScript 代码命名的示例:
var coffee = CoffeeScript.compile(code.value)+ "//@ sourceURL=" + (evalName.value || "Coffeeeeeeee!"); eval(coffee);
实际上,//@ sourceURL 不仅仅可以用在 eval 的代码中,任何 js 文件、甚至是 Javascript Console 输入的代码都可以用,效果一样!
几个常用的断点快捷键:
F8: 继续执行
F10: step over, 单步执行, 不进入函数
F11: step into, 单步执行, 进入函数
shift + F11: step out, 跳出函数
ctrl + o: 打开文件
ctrl + shit + o: 跳到函数定义位置
ctrl + shift + f: 所有脚本中搜索
四.TimeLine
用于查看脚本的执行时间、页面元素渲染时间等信息。

可结合Profiles进行JavaScript性能分析。
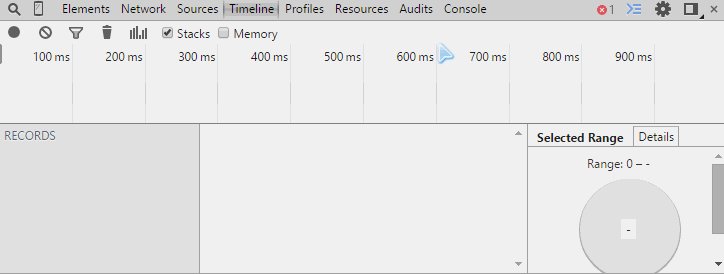
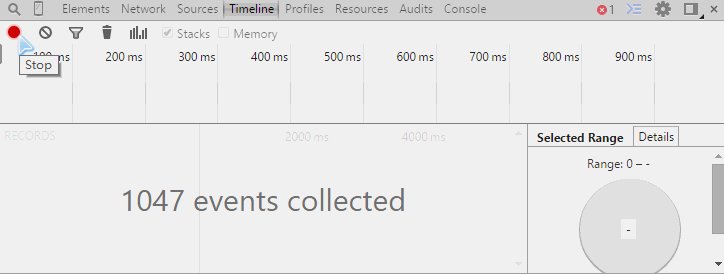
在开始做性能优化的时候要设置一个基线,来明确这个页面的速度到底怎样。在时间线(timeline)标签下开始记录,载入页面然后停止记录,这样就设置了一个基线。(打开chrome开发者工具,点击“时间线”标签,然后点击窗口底部圆形的黑色“记录”图标开始记录)。chrome是智能的,只有页面开始载入的时候才会开始记录。一般多记录几次(约三次)然后取了平均值。
五.Profiles
这个主要是做性能优化的,包括查看CPU执行时间与内存占用等。
例述如下:原文地址:http://www.smashingmagazine.com/2012/06/12/javascript-profiling-chrome-developer-tools/。
你的网站正常运转。现在我们来让它运转的更快。网站的性能由页面载入速度和代码执行效率决定。一些服务可以让你的网站载入更快,比如压缩JS和CDN,但是让代码执行的更快你要做的事情。
代码中很小的改动都可能对性能造成巨大的影响。快速灵活的网站和可怕的“无响应脚本”对话框可能只有几行代码的差别。这篇文章告诉你如何通过用Chrome开发者工具(Chrome Developer Tools)找到这几行关键的代码。
我们来看一个简单的“颜色排序器”应用,这个应用展示了一个由各种颜色构成的网格,你可以拖拽这些颜色进行混合。每一个点都是一个div标签加上一些让它看起来是圆的的CSS。

页面载入的很快,但还是花费了一些时间,在渲染之前还闪了一下。是时候对这个页面进行性能分析让它更快了。
+设置一个基线
在开始做性能优化的时候要设置一个基线,来明确这个页面的速度到底怎样。这个基线可以让你知道自己是否做了优化并帮助你权衡利弊。
性能分析器(profiler)是chrome开发者工具的一部分,点击小扳手下面的工具菜单就可以打开它。Firebug也有一些性能评测工具,但是webkit内核的浏览器(chrome和safari)在对代码进行性能分析和展示时间线方面是最棒的。Chrome还提供一种很棒的事件跟踪工具,叫做 speed tracer。
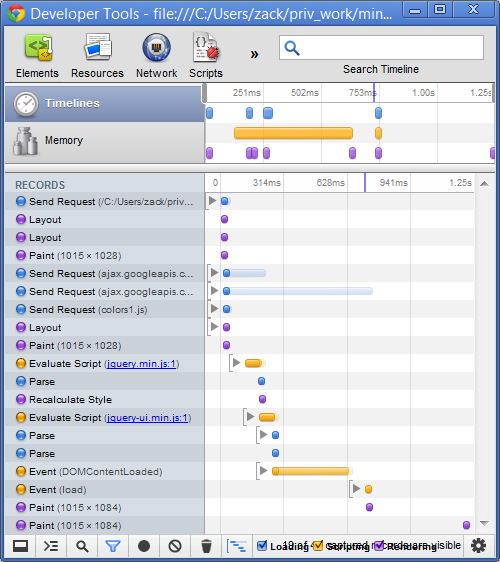
在时间线(timeline)标签下开始记录,载入页面然后停止记录,这样就设置了一个基线。(打开chrome开发者工具,点击“时间线”标签,然后点击窗口底部圆形的黑色“记录”图标开始记录)。我记录了三次然后取了平均值,以防我的电脑在第一次测试的时候运行的很慢。

我的平均基线,也就是从第一个请求到页面全部渲染结束所花费的时间是1.25秒。这个时间不是太长,但是对于这样一个小的页面来说也不算好。我想让代码执行的更快,但是我并不知道是什么让它慢下来的。性能分析器(profiler)帮助我找到原因。
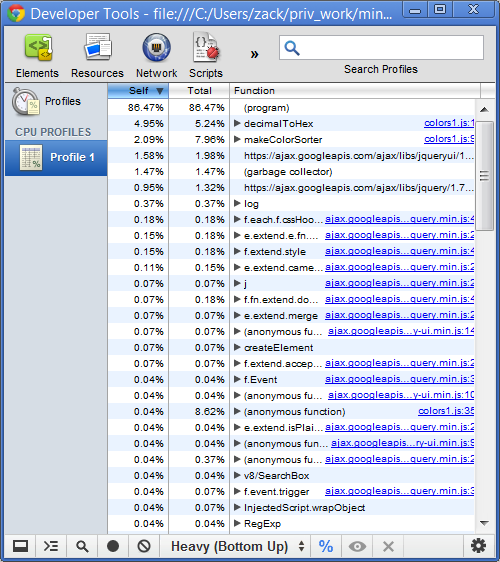
+创建一个Profile
时间线(timeline)告诉我们代码运行花费的时间,但是并没有帮助我们知道代码运行的时候发生了什么。profiler告诉我们哪些函数的执行占用了大部分时间。让我们切换到chrome开发者工具的“Profiles”标签页开始性能测试,这里一共提供了三种类型的性能测试。
1、javascript cpu 性能测试
显示javascript占用了多少CPU2、css选择器性能测试
显示处理CSS选择器占用的CPU3、堆栈快照
显示javascript对象的内存占用情况
我们想要javascript代码执行的更快,所以我们进行CPU性能测试。我们开始性能测试,刷新页面然后停止。

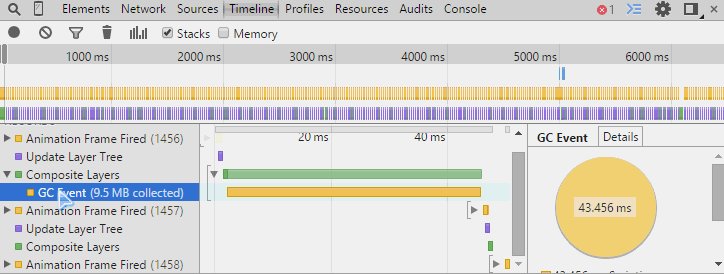
通过性能分析首先知道很多函数在执行。我发现列表最顶端的是decimalToHex和makeColorSorter两个函数。这两个函数占用了CPU13.2%的时间,这是做优化的好地方。
我们可以点击函数调用旁边的“下一个”箭头来查看完整的函数调用堆栈。展开后,可以看到decimalToHex是被makeColorSorter调用的,makeColorSorter是通过$(document).ready调用的。
$(document).ready(function() {
makeColorSorter(.05, .05, .05, 0, 2, 4, 128, 127, 121);
makeSortable();
});
弄清楚这两个函数是哪里调用的,也就弄清楚了让颜色可以排序并不是最大的性能问题。通常情况下性能问题都是由多余的排序操作造成的,但是在我的代码中相比与排序增加DOM元素花费了更多时间。
我想要让这些函数执行的更快,但是首先我想要将我的改动区隔开。在页面载入过程中会发生很多事情,我不想要这些影响到我的性能分析。
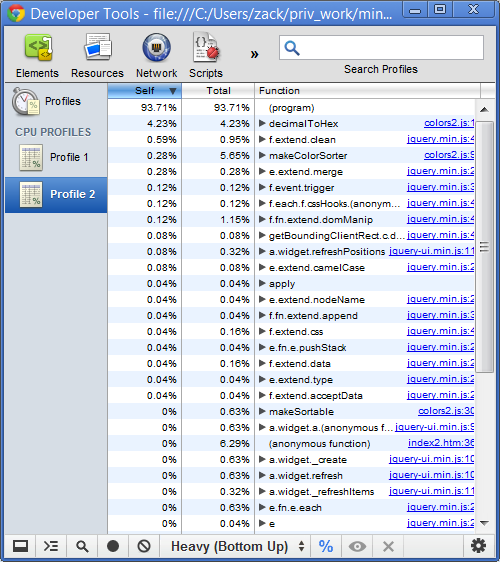
+区隔问题
我做了第二个版本,这个版本中“颜色排序器”在我点击按钮之后才载入,而不是在document ready的时候载入。这就把文档载入的过程分离出去,让我可以只对颜色分类进行性能测试。调完性能之后我可以立刻改回去。让我们调用新的函数testColorSorter并把它绑定到一个可点击的按钮上。
function testColorSorter() {
makeColorSorter(.05, .05, .05, 0, 2, 4, 128, 127, 121);
makeSortable();
}
1
<button id="clickMe" onclick="testColorSorter();">Click me</button>
在我们进行性能分析之前改变应用可能导致意外的结果。这个改动看起来很安全,但是我还是要重新运行性能检测器来看看我是不是无意中改变了什么。我会开始一次新的性能分析,点击应用中的按钮然后停止。

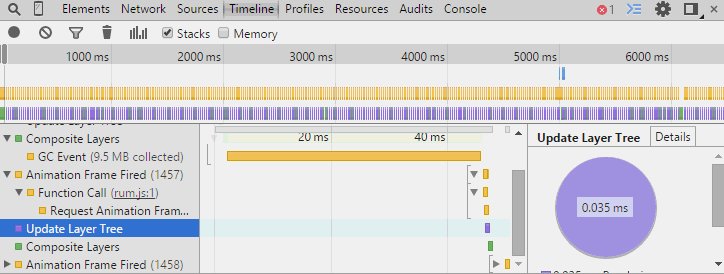
我首先注意到decimalToHex函数的载入只占用了4.23%的时间。这是代码执行花费时间最多的地方。我们创建一个新的基线来看看这个方案对代码有多大的优化。
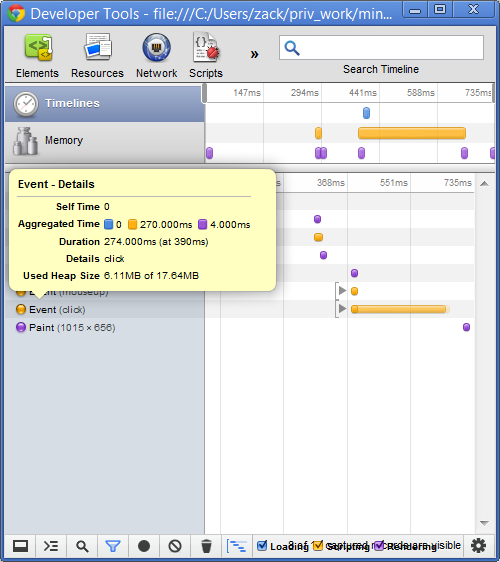
有些事件在我点击按钮之前有触发了,但是我只关注从我点击鼠标到浏览器渲染“颜色排序器”花费的时间。鼠标在390毫秒时点击,渲染事件在726毫秒处被触发。726减去390得到我的基线336毫秒。和第一个基线一样我重复了3次来取平均值。
这时,我知道如何获得并且得到了代码确切的运行时间,我们已经准备好开始解决问题了。
+让代码更高效
性能分析器只告诉我们哪个函数造成的问题,所以我们要查看下函数的源码来了解函数做了些什么。
function decimalToHex(d) {
var hex = Number(d).toString(16);
hex = "00".substr(0, 2 - hex.length) + hex;
console.log('converting ' + d + ' to ' + hex);
return hex;
}
“颜色排序器”中的每一个颜色点都有一个16进制的色彩值,例如#86F01B和#2345FE.这些值表示一种颜色中红,绿,蓝三原色各自的数值。例如的背景色是#2456FE,代表红色的值是36,绿色的值是86,蓝色的是254,每一个数值必须是0到255之间的。
decimalToHex函数把这用RGB值表示的颜色转化为页面中我们使用的16进制颜色。这个函数十分的简单,但是我还是留下了一个可以去掉的调试代码console.log在那里。
decimalToHex 函数还在数字之前加上了补位。这是很重要的一点,因为有些10进制数字对应的是1个16进制数字。比如十进制中的10对应着16进制中的C,但是在CSS中需要一个两位数。为了让这个进制换算更快速,我们让这段代码不是那么泛化。我知道每个需要补位的数字长度都为1,所以我们可以这样重写这个函数。
function decimalToHex(d) {
var hex = Number(d).toString(16);
return hex.length === 1 ? '0' + hex : hex; }
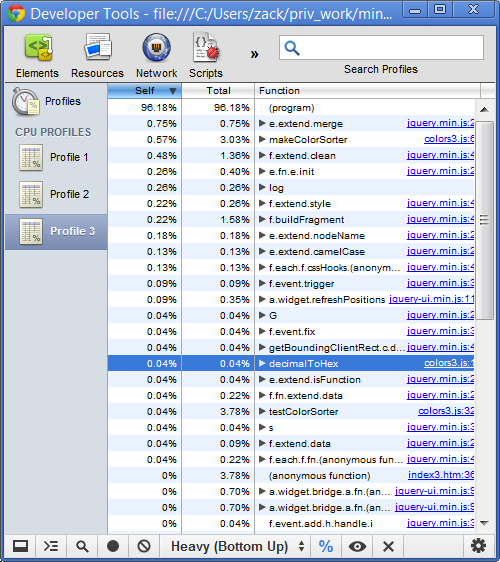
第三个版本的“颜色排序器”只有在需要补位的时候才改变字符串,并且不用调用substr函数。有了这个新函数,运行时间是137毫秒。再次对代码进行性能测试,可以发现decimalToHex函数只占用了总时间的%0.04,到了列表的下部。

我们还可以发现占用CPU最多的函数是 jQuery的e.extend.merge。我不知道这个函数的作用,因为代码是压缩过的。我可以使用开发版本的jQuery,但是我发现这个函数是被makeColorSorter调用的。所以下一步我们先让这个函数执行的更快。
+减小改动
“颜色排序器”中的多彩颜色是用过正弦曲线生成的。在光谱中设置一个中心点,然后以一定的偏移来创建这个曲线。这就把颜色变成了一个“彩虹模型”。我们还可以通过改变红绿蓝三原色的使用频率来改变颜色。
function makeColorSorter(frequency1, frequency2, frequency3,
phase1, phase2, phase3,
center, width, len) {
for (var i = 0; i < len; ++i)
{
var red = Math.floor(Math.sin(frequency1 * i + phase1) * width + center);
var green = Math.floor(Math.sin(frequency2 * i + phase2) * width + center);
var blue = Math.floor(Math.sin(frequency3 * i + phase3) * width + center);
console.log('red: ' + decimalToHex(red));
console.log('green: ' + decimalToHex(green));
console.log('blue: ' + decimalToHex(blue));
var div = $('<div class="colorBlock"></div>');
div.css('background-color', '#' + decimalToHex(red) + decimalToHex(green) + decimalToHex(blue));
$('#colors').append(div);
}
}
我们要去掉console.log函数。这些调用非常的糟糕,因为每次执行都会调用decimalToHex函数,这意味着decimalToHex函数会被多调用2倍的次数。这个函数大幅度的改变了DOM结构。每次循环,都向id为colors的div中添加一个新的div。这就让我怀疑这就是e.extend.mergefunction做的事情。用性能分析器做一个小实验就可以搞清楚。
我想要一次把所有的div添加进去,而不是在每个循环中添加一个新的div。创建一个变量来存储数据,然后在最后一次性添加进去。
function makeColorSorter(frequency1, frequency2, frequency3,
phase1, phase2, phase3,
center, width, len) {
var colors = "";
for (var i = 0; i < len; ++i)
{
var red = Math.floor(Math.sin(frequency1 * i + phase1) * width + center);
var green = Math.floor(Math.sin(frequency2 * i + phase2) * width + center);
var blue = Math.floor(Math.sin(frequency3 * i + phase3) * width + center);
colors += '<div class="colorBlock" style="background-color: #' +
decimalToHex(red) + decimalToHex(green) + decimalToHex(blue) + '"></div>';
}
$('#colors').append(colors);
}
这个小改动意味着DOM只在添加所有div的时候做一次改变。用时间线进行测试,我们发现从点击到渲染花费了31毫秒。这个dom变动,使得第四个版本的运行时间降低了86%。我可以再次打开性能分析器(profiler),发现e.extend.merge函数占用了很少的时间,在列表中已经看不到它了。
我们还可以完全移除decimalToHex函数让代码更快一点。因为CSS支持RGB颜色,所以我们不需要把他们转换到16进制。现在我们可以这样写makeColorSorter函数。
function makeColorSorter(frequency1, frequency2, frequency3,
phase1, phase2, phase3,
center, width, len) {
var colors = "";
for (var i = 0; i < len; ++i)
{
var red = Math.floor(Math.sin(frequency1 * i + phase1) * width + center);
var green = Math.floor(Math.sin(frequency2 * i + phase2) * width + center);
var blue = Math.floor(Math.sin(frequency3 * i + phase3) * width + center);
colors += '<div class="colorBlock" style="background-color: rgb(' +
red + ',' + green + ',' + blue + ')"></div>';
}
$('#colors').append(colors);
}
第五个版本的执行只用了26毫秒而且代码行数从28行减少到18行。
在你的应用中进行Javascript性能分析
实际工作中的应用要比“颜色排序器”复杂的多,但是做性能分析要遵循同样的基本原则
1、设置一个基线,这样你就知道你是从何处开始的。
2、把问题从应用的其他代码隔离出来。
3、在一个可控的环境下进行优化,频繁的使用时间线(timelines)和性能分析器(profiles)
还有一些性能优化的准则
1、从最慢的部分开始,这样在时间优化上可以得到最大的提升。
2、控制环境。如果你换了电脑或者做了任何大的改动,都要设置新的基线。
3、多次分析以防你电脑的异常导致得到不正确的结果。
每个人都想要他的网站更快,你必须开发新的功能,但是新的功能通常会让网站更慢。所以花费时间来做性能优化是有价值的。
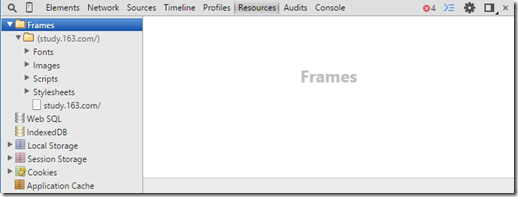
六.Resource
资源面板展示了页面中的所有资源。

1、资源面板tab;
2、左侧栏分类列出页面资源。如“框架”、“session存储”,如果前面有箭头点击展开还可以看到更多信息。注意左侧栏的大小是可以调整的;
3、页面资源包括字体、图片、js、css和页面本身。如果页面中有frame或iframe,展开Frames会看到其对应的frame和iframe。页面层次结构更清晰
4、数据库显示页面相关的SQL数据库数据信息;
5、相应IndexedDB 也展示页面的IndexedDB 信息;
6、以键/值 形式列表展示本地存储的数据;
7、以键/值列表显示session存储数据;
8、根据域名列举cookie;
9、显示通过manifest缓存的资源。包括很多信息,如js库文件会显示文件地址、大小和类型;
10、右侧用来显示每个资源对应的详细信息。
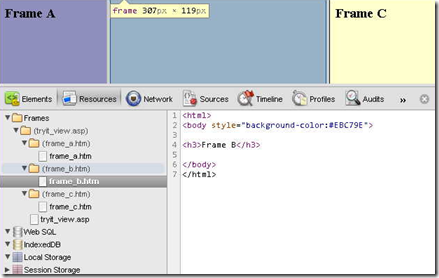
虽然现在由frame组成的页面越来越少见了,但查看框架内容的方法还是有必要了解的。下面截图,是一个由frame组成的页面。

+每个frame都相关的资源都在一个文件夹下,同样点击展开可以了解页面的资源、js、css、图片文件和字体情况。点击选中一个框架,页面中其对应的区域会高亮显示。
注:不会列出系统已有的,如“arial”“Helvetica”等,只会列出浏览器需要下载安装的
+保存和查看资源

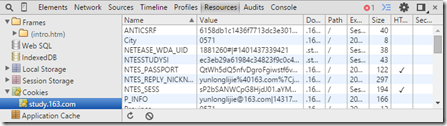
+cookies
查看某个网站的cookie信息。如http://study.163.com/.

[name]-字段名。如字段名为“remember_checked”,其值为1,这可能说明用户在登陆的时候选择了记住我;
[value]-字段所对应的值。如“_twitter_sess”所对应的值为一串加密了的session ID;
[domain]-cookie所在的域。上图的“.twitter.com”表明其子域也是可以访问该cookie的;
[path]-跟域相同,设置有效的路径。设置为“/”表明允许所在路径下都可以访问cookie;
[expires]-浏览器可以删除该cookie的日期;
[size]-cookie的大小,单位bytes;
[HTTP]-cookie的访问允许HTTP协议。这可以防止跨站js获取cookie攻击;
[secure]]-只允许加密连接访问cookie,如HTTPS;
+缓存应用
[resource]-资源的完整路径。典型的资源包括静态资源和html文件,manifest文件也属于其中;
[type]-可以改变。Manifest文件的文件类型是Manifest,其他的manifest文件中定义的文件类型为explicit。Fallback类型的文件是那些需要回调资源文件的回调文件;
[size]-资源文件的大小,单位bytes;
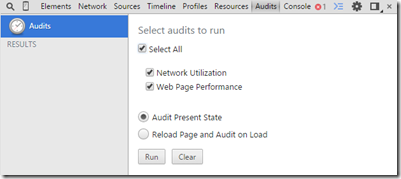
七.Audits
用于优化前端页面,加速网页加载速度等。
使用Chrome浏览器对页面性能进行检测,根据测试的结果进行优化。当然这个结果只是参考,在实际的项目中肯定有特殊情况存在,并不能为了满足某项测试结果而忽略特定情况的存在。
1、Chrome检测工具
点击Audits然后出现了如下界面,选中重载页面开始检测按钮,然后点击Run按钮,之后就是等待结果。

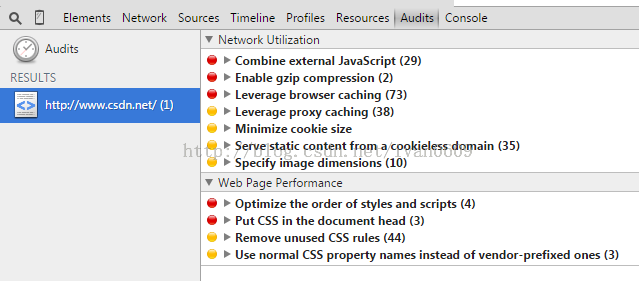
2、检测结果
这个检测结果分为2类,一个是网络,一个是网页性能;
检测结果不仅列出了问题,还定位问题在哪里,可以很快入手解决对应的问题。

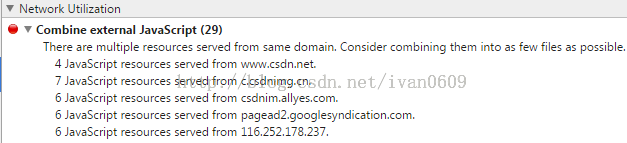
1)合并JS文件:Combine external JavaScript(总共有29个可以压缩的JS文件)
2)There are multiple resources served from same domain. Consider combining them into as few files as possible.一个域名有多个文件,可以考虑将他们压缩为尽可能少的文件。
3)

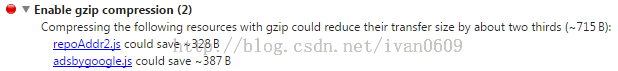
4)启用gzip压缩:Enable gzip compression
5)Compressing the following resources with gzip could reduce their transfer size by about two thirds (~715 B).启用gzip压缩降低传输大小。

6) 
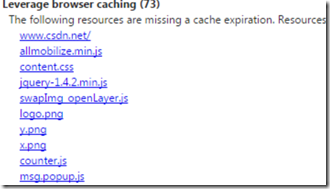
7)浏览器缓存:Leverage browser caching
8)The following resources are missing a cache expiration. Resources that do not specify an expiration may not be cached by browsers。资源没有指定过期时间,浏览器可能不会缓存。

网页性能部分
1)优化样式和脚本的顺序:Optimize the order of styles and scripts (4)
2)把CSS放到head中:Put CSS in the document head (3)
CSS in the document body adversely impacts rendering performance.
3)删除没用的CSS:Remove unused CSS rules (44)
44 rules (19%) of CSS not used by the current page.
4)Use normal CSS property names instead of vendor-prefixed ones (3)
应用:自己Css代码的审核;下载复制别人代码,去除无用的Css样式。可以使用FireFox的Dust-Me selectors去除无用的Css样式。
八.Console
1.console.log
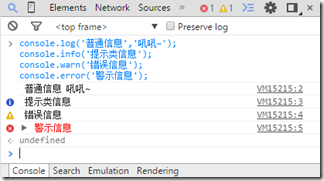
大家都会用log,但鲜有人很好地利用console.error , console.warn 等将输出到控制台的信息进行分类整理。
他们功能区别不大,意义在于将输出到控制台的信息进行归类,或者说让它们更语义化。
各个所代表的语义如下:
console.log:普通信息
console.info:提示类信息
console.error:错误信息
console.warn:警示信息
当合理使用上述log方法后,可以很方便地在控制台选择查看特定类型的信息。

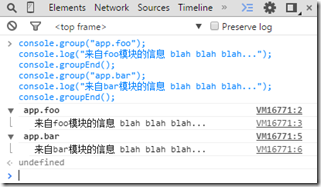
如果再配合console.group 与console.groupEnd,可以将这种分类管理的思想发挥到极致。这适合于在开发一个规模很大模块很多很复杂的Web APP时,将各自的log信息分组到以各自命名空间为名称的组里面。 
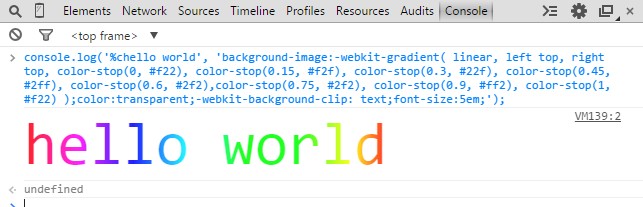
console.log第一个参数可以包含一些格式化的指令比如%c,给hello word加了很炫的样式(全是纯CSS用来控制样式的):

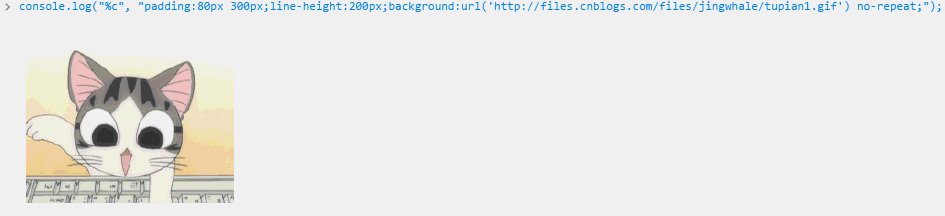
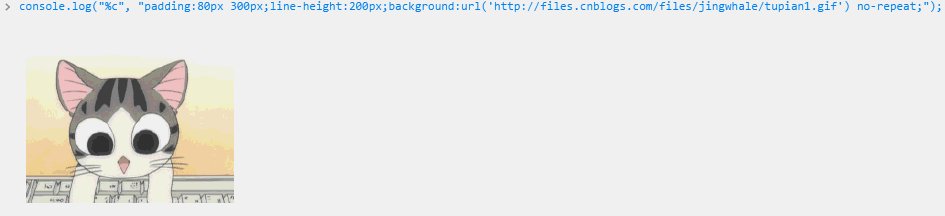
如果还不够过瘾,那咱们来log一些图片:

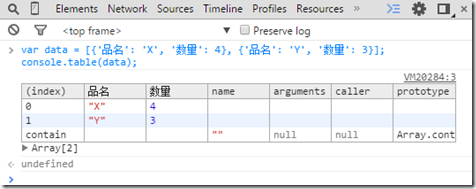
除此,console.table 更是直接以表格的形式将数据输出,不能赞得太多!

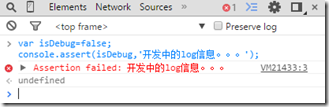
2.console.assert
当你想代码满足某些条件时才输出信息到控制台,那么你大可不必写if或者三元表达式来达到目的,cosole.assert便是这样场景下一种很好的工具,它会先对传入的表达式进行断言,只有表达式为假时才输出相应信息到控制台。

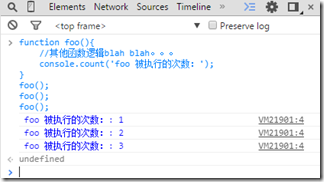
3.console.count
除了条件输出的场景,还有常见的场景是计数。
当你想统计某段代码执行了多少次时也大可不必自己去写相关逻辑,内置的console.count可以很地胜任这样的任务。

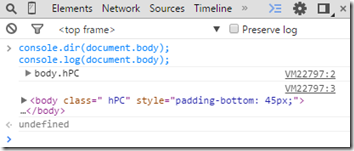
4.console.dir
将DOM结点以JavaScript对象的形式输出到控制台
而console.log是直接将该DOM结点以DOM树的结构进行输出,与在元素审查时看到的结构是一致的。不同的展现形式,同样的优雅,各种体位任君选择反正就是方便与体贴。

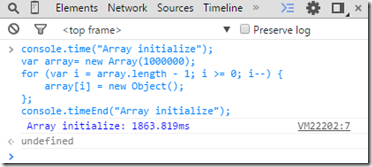
5.console.time & console.timeEnd
输出一些调试信息是控制台最常用的功能,当然,它的功能远不止于此。当做一些性能测试时,同样可以在这里很方便地进行。
比如需要考量一段代码执行的耗时情况时,可以用console.time与 console.timeEnd来做此事。
这里借用官方文档的例子:

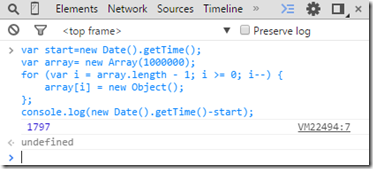
当然,我们也可以选择自己写代码来计时: 
6.console.profile & console.timeLime
当想要查看CPU使用相关的信息时,可以使用console.profile配合 console.profileEnd来完成这个需求。
这一功能可以通过UI界面来完成,Chrome 开发者工具里面有个tab便是Profile。
与此类似的功能还有console.timeLine配合 console.timeLineEnd,它的作用是开始记录一段时间轴,同样可以通过Chrome开发者工具里的Timeline 标签来进行相应操作。
所以在我看来这两个方法有点鸡肋,因为都可以通过操作界面来完成。但至少他提供了一种命令行方式的交互,还是多了种姿势供选择吧。
7.console.trace
堆栈跟踪相关的调试可以使用console.trace。这个同样可以通过UI界面完成。当代码被打断点后,可以在Call Stack面板中查看相关堆栈信息。
上面介绍的都是挂在window.console这个对象下面的方法,统称为Console API,接下来的这些方法确切地说应该叫命令,是Chrome内置提供,在控制台中使用的,他们统称为Command Line API。
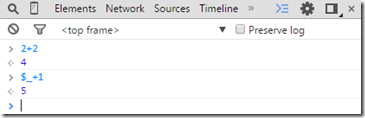
$
似乎美刀总是被程序员及各种编程语言所青睐「你看看PHP代码就知道PHPer有多爱钱了」,在Chrome的控制台里,用处还真是蛮多且方便的。用处还真是蛮多且方便的。_命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的,但它可以做为一个变量使用在你接下来的表达式中:

上面的需要领悟其奥义才能使用得当,而需要领悟其奥义才能使用得当,而0~4则代表了最近5个你选择过的DOM节点。什么意思?在页面右击选择审查元素,然后在弹出来的DOM结点树上面随便点选,这些被点过的节点会被记录下来,而4则代表了最近5个你选择过的DOM节点。什么意思?在页面右击选择审查元素,然后在弹出来的DOM结点树上面随便点选,这些被点过的节点会被记录下来,而0会返回最近一次点选的DOM结点,以此类推,$1返回的是上上次点选的DOM节点,最多保存了5个,如果不够5个,则返回undefined。
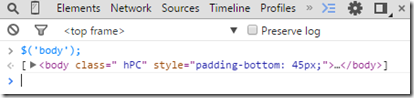
另外值得一赞的是,Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用$加上熟悉的css选择器来选择DOM节点

(selector)返回的是满足选择条件的首个DOM元素。剥去她伪善的外衣,其实(selector)返回的是满足选择条件的首个DOM元素。剥去她伪善的外衣,其实(selector)是原生JavaScript document.querySelector() 的封装。
同时另一个命令$$(selector)返回的是所有满足选择条件的元素的一个集合,是对document.querySelectorAll() 的封装。
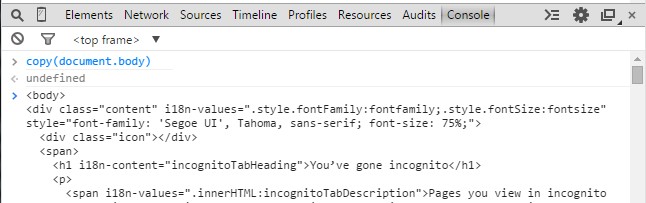
copy
通过此命令可以将在控制台获取到的内容复制到剪贴板。
copy(document.body);

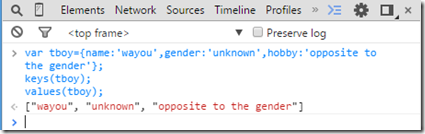
keys & values
这是一对基友。前者返回传入对象所有属性名组成的数据,后者返回所有属性值组成的数组。具体请看下面的例子:

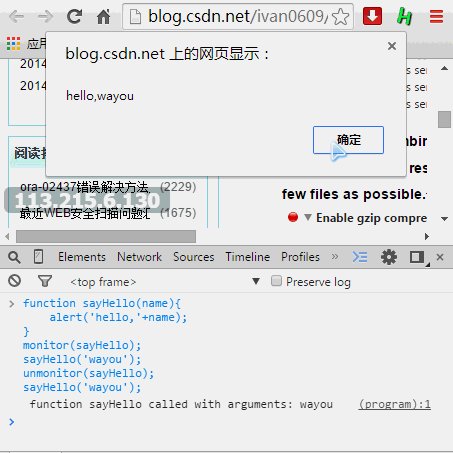
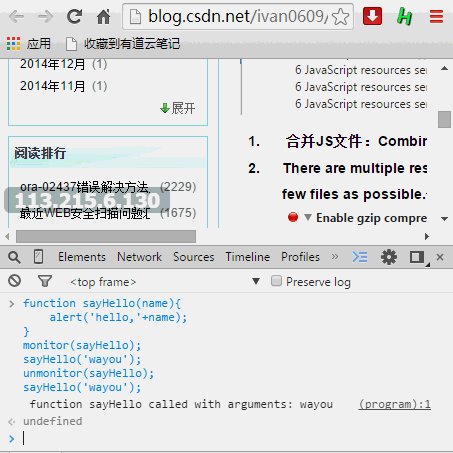
monitor & unmonitor
monitor(function),它接收一个函数名作为参数,比如function a,每次a被执行了,都会在控制台输出一条信息,里面包含了函数的名称a及执行时所传入的参数。
而unmonitor(function)便是用来停止这一监听。

debug & undebug
debug同样也是接收一个函数名作为参数。当该函数执行时自动断下来以供调试,类似于在该函数的入口处打了个断点,可以通过debugger来做到,同时也可以通过在Chrome开发者工具里找到相应源码然后手动打断点。
而undebug 则是解除该断点。
而其他还有好些命令则让人没有说的欲望,因为好些都可以通过Chrome开发者工具的UI界面来操作并且比用在控制台输入要方便。
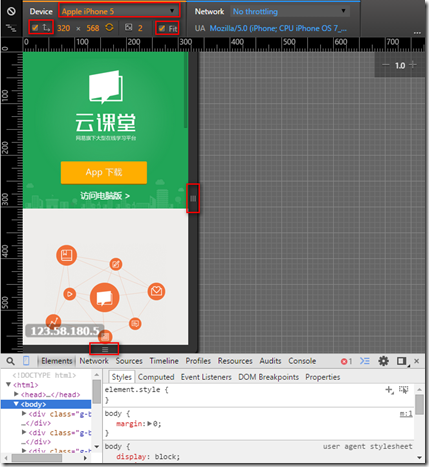
移动设备模式
现在很多的网页都要适配移动端,Chrome的移动设备模式对开发者来说无疑是一个很大的惊喜。
点击![]() ,可以模拟各种各样的移动设备
,可以模拟各种各样的移动设备 
拖动模拟屏幕的标记的两块东西能任意调节设备屏幕大小
顶部橙色部分的选项,这个是选择各种要模拟的设备
下面的是当前设备的显示屏像素

去掉前面的勾,或者点击这个删除的按钮,网页将会回到你现在的浏览器显示大小 
点这个还能快速切换横屏竖屏 
这个是当前模拟的设备的像素比,例如:iPhone3GS是1、iphone4是2、iPhone6是3…. 
如果你在操作的时候遇到这个警告,那么你需要刷新下网页才能看到实际的显示效果 
这里的这个Fit是如果你选择的模拟设备像素的显示范围超过了你的浏览器框框,那么就会根据你当前的显示器高度和宽度自适应的缩放显示比例。去掉勾选就是实际像素的显示了。 
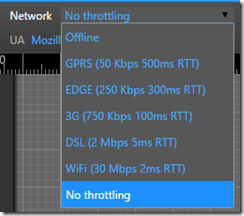
然后我们来看看右边蓝色的部分 第一个Network是用来模拟网络环境的。你可以模拟各种网络环境以测试网页的加载速度,甚至可以模拟断网的状态… 
转自:http://www.cnblogs.com/jingwhale/p/4508774.html