
这是 Smashing Magazine 花费几个月的时间研究编写的 2009 年 Web 设计风格与潮流,Smashing Magazine 的编辑们对当前流行的大量 Web 设计风格进行分析,总结出那些可能在 2009年风行的潮流,包括新的设计元素,新的图形方式,并给出大量的漂亮的示例。这是第一部分10个潮流,第二部分15个潮流将于下周推出。
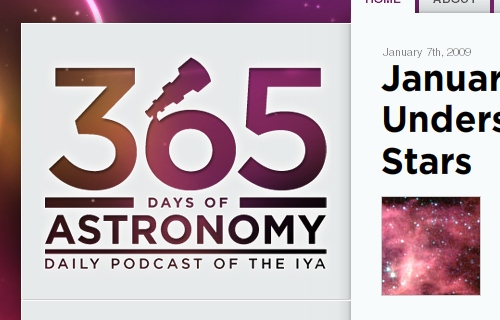
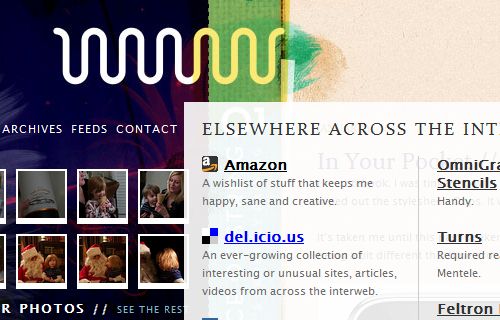
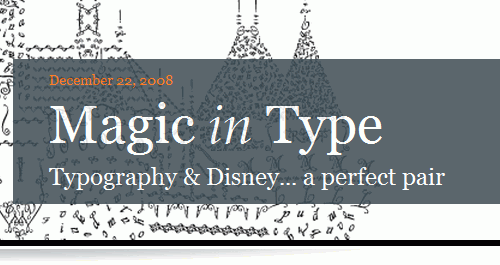
1. 凸版印刷风格
这种风格有些出人意料,可能因为之前很少有人使用。该风格在在各种主题的网站中都有,但主要用于产品设计或在线服务类网站。
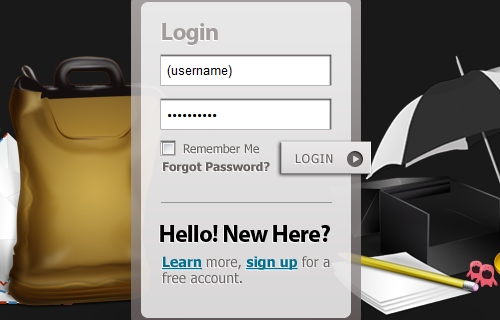
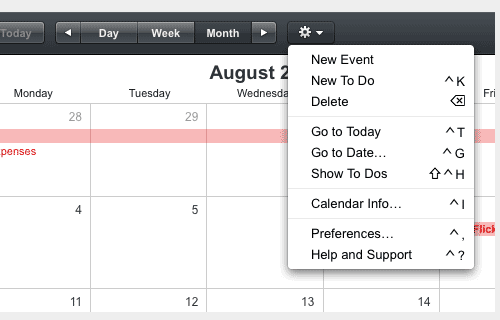
2. 富UI
现代 Web 中的 UI 变得越来越漂亮,越来越好用。过去的一年,Web 中的 UI 有了显著提高,有了一种接近桌面的感觉。Ajax 和 Flash 被广泛使用。
特别是我们比去年看到了更多留白区域,还看到很多现代的 UI 技术会显示用户同系统之间交流的视觉状态,比如,按钮在正常和被按下时显示不同的样子,用户同系统交互时能及时得到反馈,另外,越来越多的服务可以被用户定制。这些设计显示 Web 设计师将更多精力放到了用户体验上。

3. 透明 PNG
使 用 PNG 实现透明虽然不被 IE6支持,却在过去的一年大行其道。设计师们似乎正在尝试将背景图片和内容融合并实现一些印刷媒体的风格。比如,将 PNG半透明图片放到整体背景的某个区域上,用来加亮显示这个区域,如标题或声明。一些 PNG 同名技术还用来实现灯箱框效果。
Smashing Magazine 去年曾有篇使用透明效果实现创意设计的文章,很多设计师在他们的作品中开始尝试这些技巧。有趣的是,透明效果常被用于页首和页尾部分,不过也有些例外。

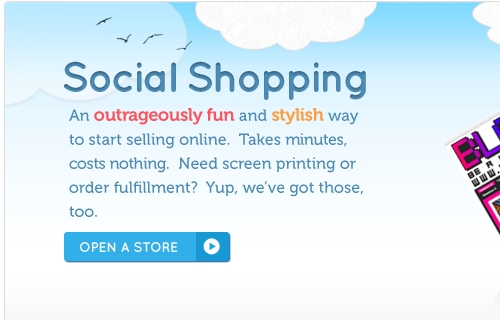
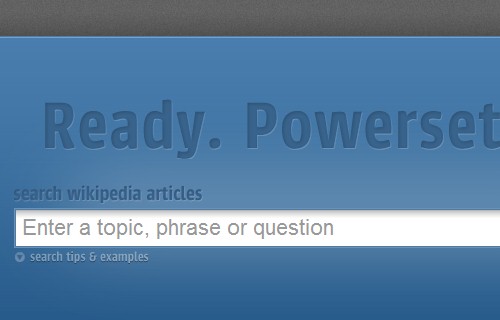
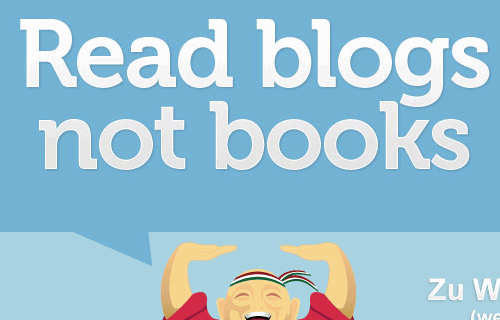
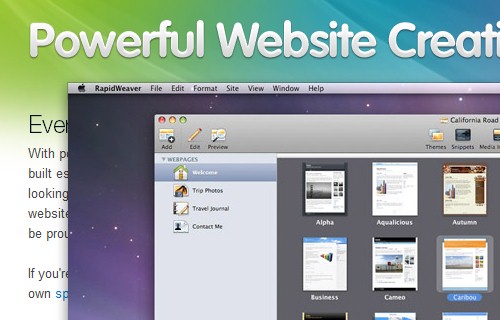
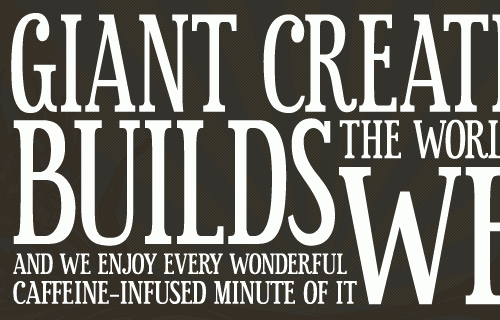
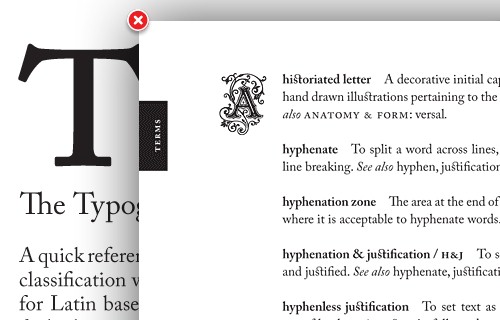
4. 巨大字体
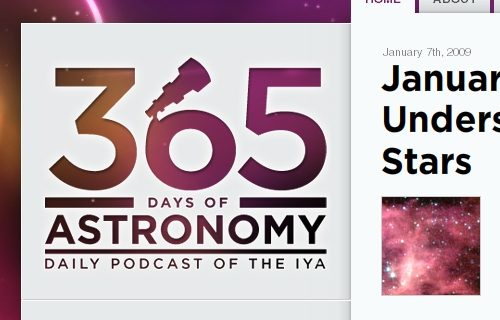
以前的文章中我们曾介绍过巨型字体设计,2009年,巨型字体设计还会风行,尤其是那些设计社,以及展示型,产品介绍型,或在线服务型网站,他们会使用巨型字体显示重要信息。
巨型字体设计中使用的字号往往超过36px,设计师们对字体编排注入了更多关注,以实现更漂亮,更连贯,更值得信赖的站点。
 5. 代用字体
5. 代用字体
设计师们还把更多注意力放到字体上,虽然经典的 Web 字体,Helvetica, Arial, Georgia 以及 Verdana 等仍占主流,一些代用字体正浮出水面(如 sIFR)。
有趣的是,这些字体会和设计无缝地衔接,设计师们似乎并非为字体而字体,而是要将字体同他们的设计结合在一起实现更漂亮的效果。
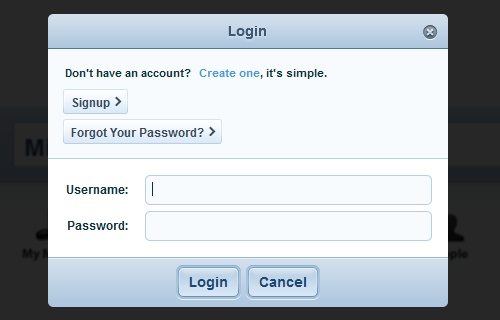
6. 灯箱效果
灯箱框是第二代弹窗,它们比第一代基于 JavaScript 的弹窗更友好,可以让用户将注意力集中到最重要的部分。这些窗口一般由用户的某个行为激发,并显示在其它内容的上层,他们有时候是半透明的,并包含一个关闭按钮。

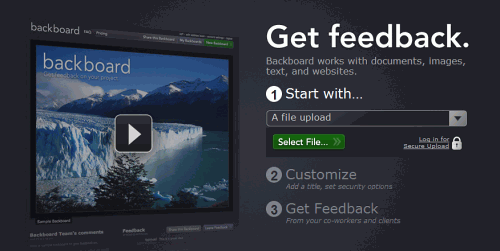
7. 媒体块
随 着宽带接入的普及,用户现在可以承担更丰富的内容,设计师们也借机提出更有吸引力的内容。越来越多产品网站使用媒体块显示视频,让用户更容易理解这些内 容。用户只需靠在椅子上看视频,不需要一步一步往下点,这些食品通常比较短,直奔主题,虽然很正规,但也包含一些娱乐性。
不过请注意,视频应当是你内容展示方式的次要选项,并不是所有人都有宽带接入,也不是所有人都喜欢有视频播放(他们可能正在后台听网络收音机或播放音乐),另外,也不是所有人都启用了 Flash 和 Javascript。

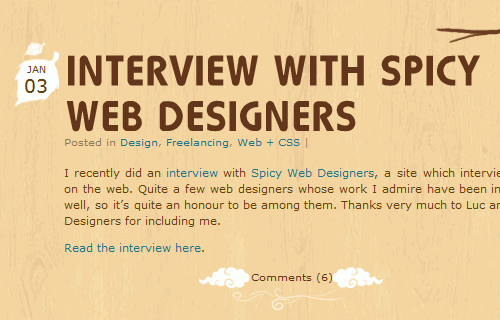
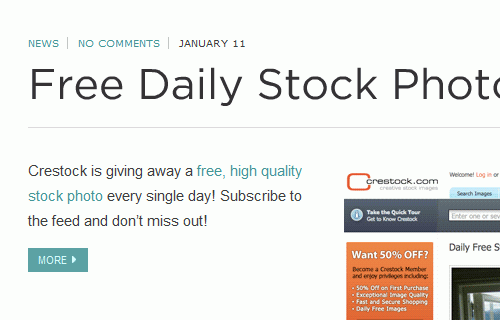
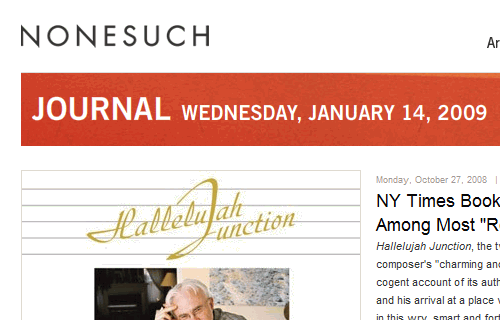
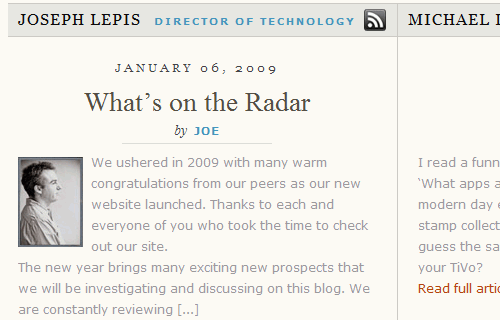
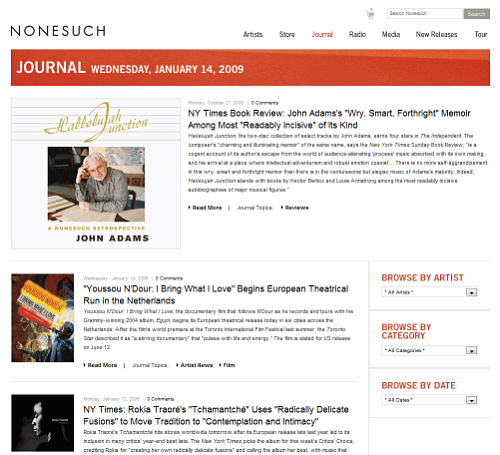
8. 杂志外观
传统印刷媒体设计中使用的编排技术也出现在 Blog 设计中,文章的编排,文字排版,图片甚至对其方式。基于网格的设计也很流行,但主要用于展示与产品页以及大型博客,极少用于公司网站或网店。
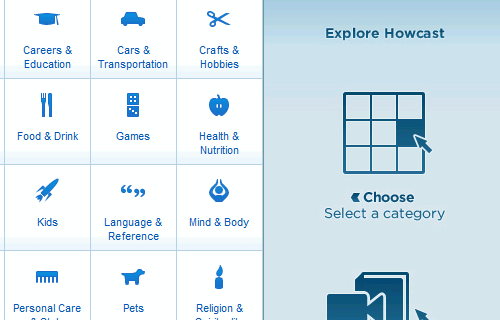
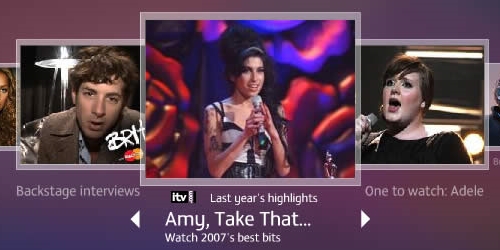
9. 滚动幻灯导航
幻灯片水平和垂直滚动,可以向不同方向滚动,当前项加大加亮。这种导航技术可以让用户快速直观地浏览站点中的内容。一般常用语娱乐性网站,另外,设计者还可以使用该技术展示他们的作品。
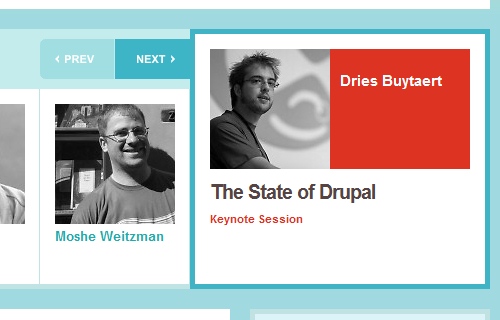
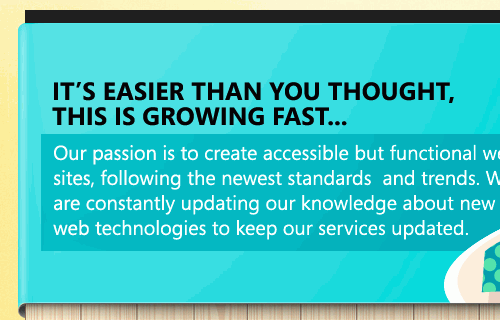
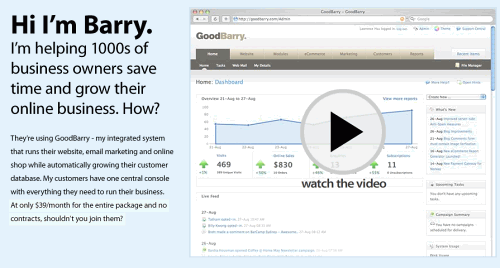
10. 在重点位置做形象展示
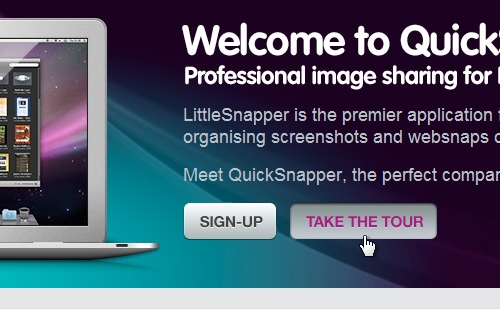
网站的左上方一般是一个站点最重要的区域,因为那是用户注意力最集中的地方。因此,在那个部位放上网站中最重要的信息是明智之举。
事 实上很多设计师正是这样做的,不管是 Web程序,公司网站,在线服务还是作品展示,设计师们将口号或简介性内容放在那里,并使用醒目的排版给用户以良好的第一印象。这些内容长短不一,不管哪 种方式,但它们都占据可观的空间,一般横跨整个幅面,高度在250到400之间。不过这些形象展示性区域一般并不用于博客或在线商店。
英文版:Web Design Trends For 2009
中文来源:COMSHARP CMS 网站(35公里译)